这是用bootstrap table做的,然后用editable做的可编辑,当editable type="textarea"
时,之前写的那些样式就不会起作用,如图
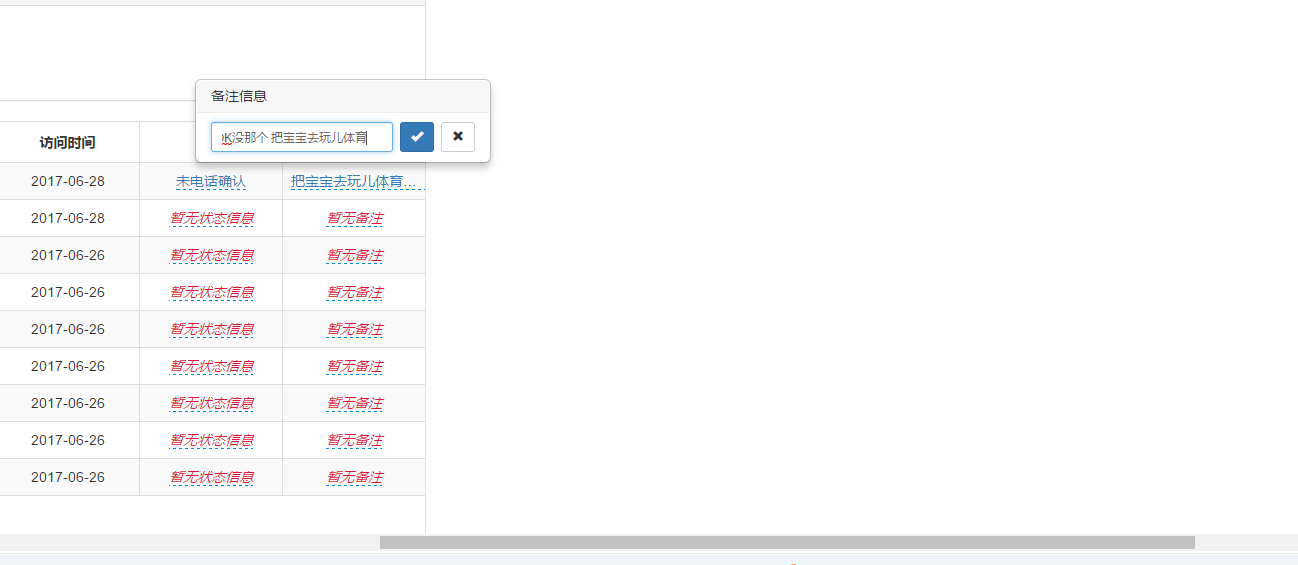
但将type换成“text”时,因为内容过长会出现如下图情况,
此时虽然样式起作用了,但是点击编辑时,会向右空出一片白的。
.table{
width:225px;
table-layout:fixed;
}
.table th{
width:10%;
}
.table td{
white-space:nowrap;/* 不换行 /
overflow:hidden;/ 内容超出宽度时隐藏超出部分的内容 /
text-overflow:ellipsis;/ 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用*/
}
