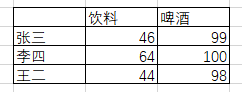
数据库查出来的数据类似这样的
通过ajax在页面获取json,想动态生成这样的一张表格
请问获取到json后js代码怎么写好一点,或者数据库查出数据后怎么样处理之后再传到页面更好一些
回答的两位没有理解我的意思
我原本是在ajax回调里写的
var rows = data.data;
var title = data.title;
var name = data.name;
var str = "<tr><th></th>";
$.each(title,function(i){
str += "<th>"+title[i]+"</th>";
});
str += "</tr>";
$.each(name,function(i){
str += "<tr>";
str += "<td>"+name[i]+"</td>";
$.each(title,function(j){
str += "<td>";
$(rows).each(function(l,item){
if (item.name == name[i] && item.foodName == title[j]){
str += item.price;
return false;
}
});
str += "</td>";
});
str += "</tr>";
});
$("#tableAll").html(str);
感觉效率好像不佳,想问问有没有比较好的拼接方法
