5条回答 默认 最新
 white_g 2017-07-14 07:33关注
white_g 2017-07-14 07:33关注ES6模块化
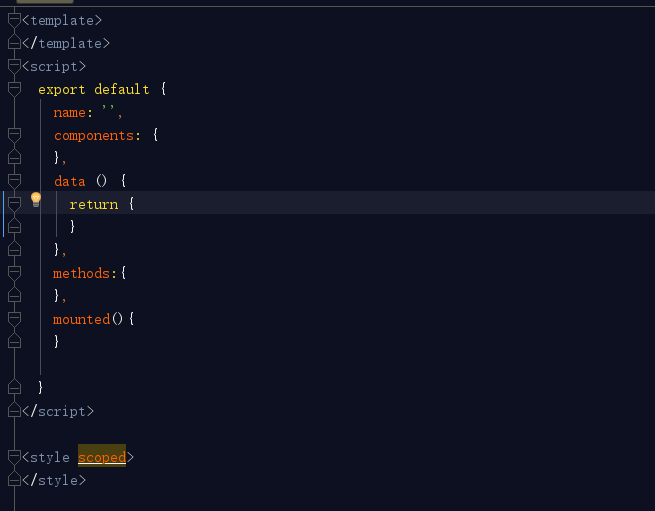
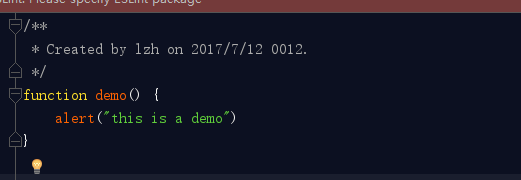
// a.js export default { a:function(){ console.log('如果好用请采纳') } } // .vue组件 <template></template> <script> import {a} from './a.js'; export default{ data(){}, methods:{ clickHandler:a } } </script>评论 打赏 举报解决 1无用