关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
首页/
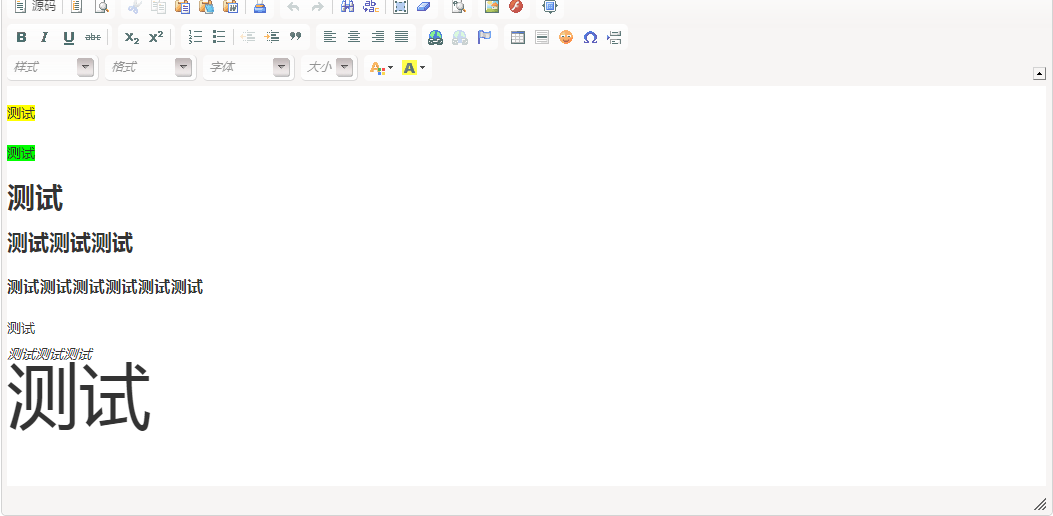
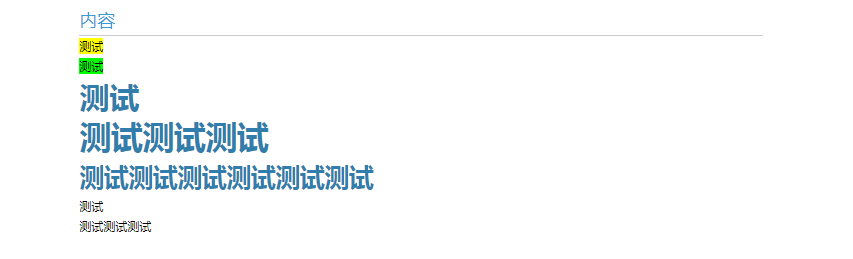
ckeditor 展示样式丢失
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 aizongjie 2017-07-18 00:56关注
aizongjie 2017-07-18 00:56关注只是展示 也用这么高端的 佩服佩服!
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2021-06-27 17:12王哲夫的博客 Iam在mvc应用程序中使用并使用ckeditor 3.6.2版本。我用下面的代码从ckeditor中获取选定的html。Ckeditor选择html无法正常使用铬浏览器CKEDITOR.editor.prototype.getSelectedHtml = function() {if (CKEDITOR.env....
- 2014-01-23 02:10用在线编辑器或许都会存在一个问题,即内容发表后呈现的样式会与编辑时的不一样,原因是编辑器其实是个内嵌的iframe,它里面用的大多是浏览器默认的样式(ckeditor 在其中另外定义了字体以及ul, ol 的缩进值),而...
- 2020-10-16 10:57CKeditor4是一款流行的开源富文本编辑器,广泛用于网站内容管理、博客系统和其他需要文本编辑功能的项目。在默认配置中,它可能并未包含更改字体颜色和背景颜色的选项。本教程将指导你如何配置CKeditor4以启用字体...
- 2020-12-23 10:34别动我代码儿的博客 项目场景: 提示:随着开发的深入,发现编辑器用起来确实有...预览过程中,编辑器自带标签样式不起作用,需要进行加载ckeditor5.js,在使用的预览盒子上使用ck-content类,进行样式关联。 编辑文本的过程中,文本超出换
- 2014-12-26 10:35weixin_34392843的博客 用ckeditor 或者是别的在线编辑器或许都会存在一个问题,即内容发表后呈现的样式会与编辑时的不一样,原因是编辑器其实是个内嵌的iframe,它里面用的大多是浏览 器默认的样式(ckeditor 在其中另外定义了字体以及ul,...
- 2020-10-17 13:593. 如果有对CKEditor进行过配置或样式修改,需要将更改过的配置文件复制到新版本CKEditor的相应位置,通常可能包括`oconfig.js`、`contents.css`、`styles.js`等文件。 #### 验证安装 为了验证CKEditor是否正确...
- 2022-12-13 14:31视觉CG的博客 ckeditor5相关问题
- 2024-10-19 06:56全武凌(荆门泽优)的博客 编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,jsp,php,asp.net,.net core功能:复制粘贴word内容图片该说不说最近这个需求挻火的,今天早上又有网友加我QQ,实际上之前QQ号码就已经在网上公开了,但是还是有很...
- 2024-05-16 03:182401_84433974的博客 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】给大家分享一些关于HTML的面试题。文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性:...
- 2024-06-04 02:01前端小菜嘤的博客 首先 在官网 CKEditor 5 Online Builder | Create your own editor in 5 steps 定制你想要的编辑器 包括编辑器的工具栏样式、工具栏的功能插件手动添加;最后选择语言 chiness,下载压缩包到本地得到一个定制的编辑...
- 2018-12-19 01:56batype的博客 之所以说这个问题的原因是因为我部署服务器用的是nigex+faceCGI在...进行测试可以查看源代码,点击样式资源路径如果可以读取到文件说明配置成功,否则失败! 看看效果: 如果是这样就要恭喜您配置成功!
- 2013-03-28 04:28它可能会提醒用户,CKEditor的更新可能覆盖这些改动,因此在更新编辑器时需要再次应用此补丁,或者建议用户将修改集成到自定义构建版本中以避免丢失更改。 总之,通过在CKEditor 4.1中加入"text-justify: inter-...
- 2021-05-13 12:55努力的小蜗牛Zzz的博客 1.分析造成此次的原因是光标并没有定位到编辑器真正的最内层样式里面 2.所以这时候找到最内层样式,给他加上一个id="joinf-focus-flag" 3.然后在编辑器初始化完成时候找到这个id,然后把光标定位到这个id里面,...
- 2025-03-15 02:582501_90699800的博客 FCKEditor CKEditor eWebEditor KindEditor TinyMCE UEditor wangEditor xhEditor 动易SiteFactory PHPCMS PbootCMS WordPress KesionCMS YouDianCMS DokuWiki Z-Blog 控件包 为您提供主流PC平台控件安装包 下载...
- 2019-11-22 06:16Mr_Zang666的博客 在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法...
- 2012-07-27 05:56colddemon的博客 一、使用jQueryForm ajax提交表单的时候发现CKEditor编辑器的内容总是丢失,是ajax提交的时候ckeditor没及时更新相关字段属性,只要在提交前手动更新一下就可以了,方法如下: 在校验表单的js方法中添加如下...
- 2015-05-20 02:281. **丰富的编辑功能**:CKEditor支持插入文字、图片、链接、表格、列表、视频等多种元素,还提供字体、字号、颜色、对齐方式等样式调整选项,使得用户可以轻松创建出专业级别的网页内容。 2. **多语言支持**:...
- 2024-08-15 02:115335ld的博客 刚开始时 ckeditor5-build-classic文件夹下无node_modules,需要找到 项目下的ruoyi-ui\src\plugins\ckeditor5-build-classic文件地址,cmd打开,然后输入npm install 安装下 ckeditor5-build-classic文件夹下就有这...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司