$(function() {
mui.init();
var why = new mui.PopPicker();
why.setData([{
value: '0',
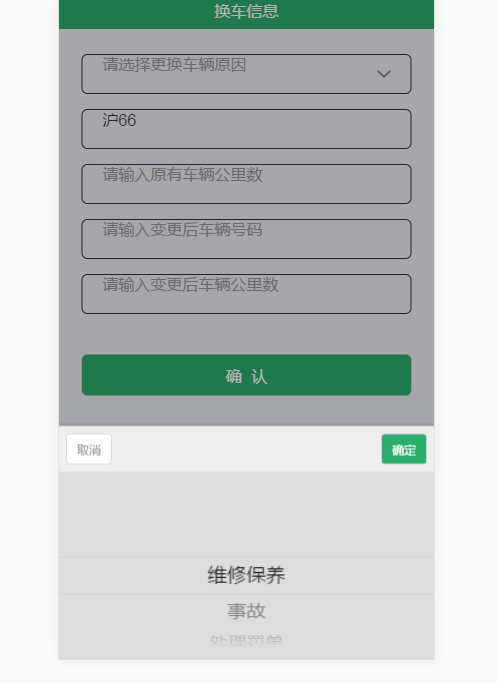
text: '维修保养'
}, {
value: '1',
text: '事故'
}, {
value: '2',
text: '处理罚单'
}, {
value: '3',
text: '合同到期'
}, {
value: '4',
text: '车况不佳'
}]);
// 选择换车原因
$('.mui-form-group').on('tap', '.mui-select-why', function() {
var _this = $(this);
var _input = _this.find('input[type="hidden"]');
var _span = _this.find('span');
why.show(function(rs) {
_span.html(rs[0].text);
if(_span.hasClass('ft-999999')) {
_span.removeClass('ft-999999').addClass('ft-333333');
}
_input.val(rs[0].value);
});
return false;
});
// 表单提交点击事件
$('.mui-form-group').on('tap', '.mui-btn', function() {
alert("12");
mui(this).button('loading');
});
});