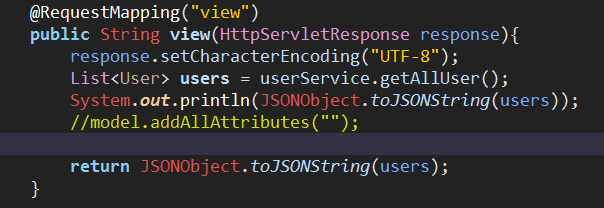
后台返回数据正常.
返回的数据格式为 : [{},{},{},{}]
前台通过ajax请求
动态码 4 200 正常.
var zBodes = [];
然后我用 var a = JSON.parse(Ajax.responseText);
for(var i= 0; i<a.length; i++){
zNodes.push(a[i]);
}
此刻zNodes已经存了json对象数组. 例如我访问zNodes[0].id 就可能访问到.
可是问题!!! zNodes[i] 下面的所有 name中文都乱码.
后台返回的时候已经设置response.set......('utf-8');
前台页面 也设置了 utf-8 乱码问题求解决.
