4条回答 默认 最新
 斯洛文尼亚旅游 2017-07-24 09:04关注
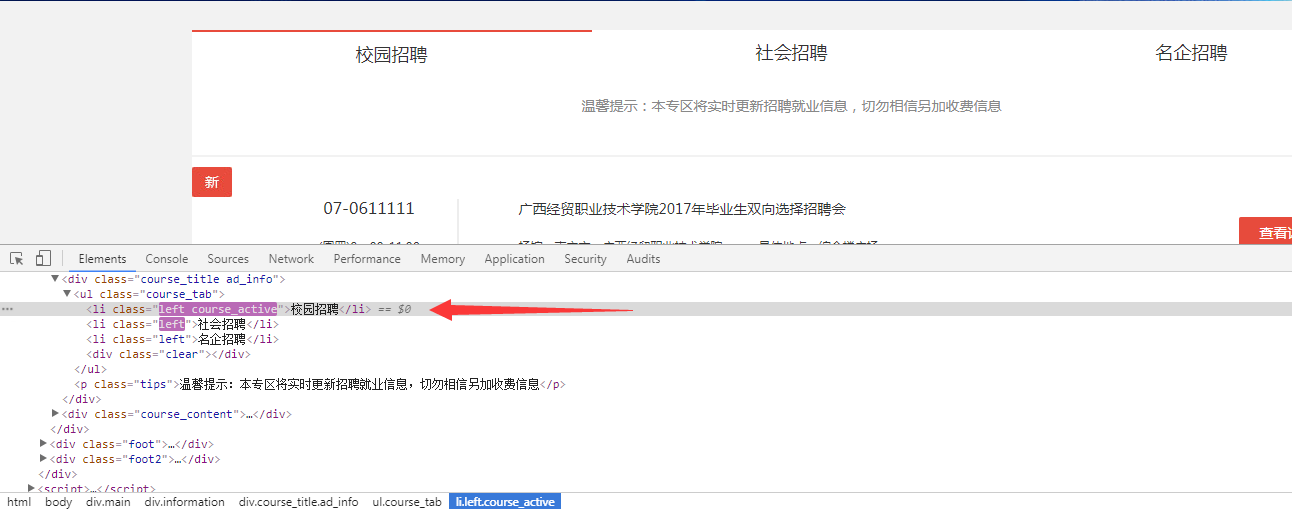
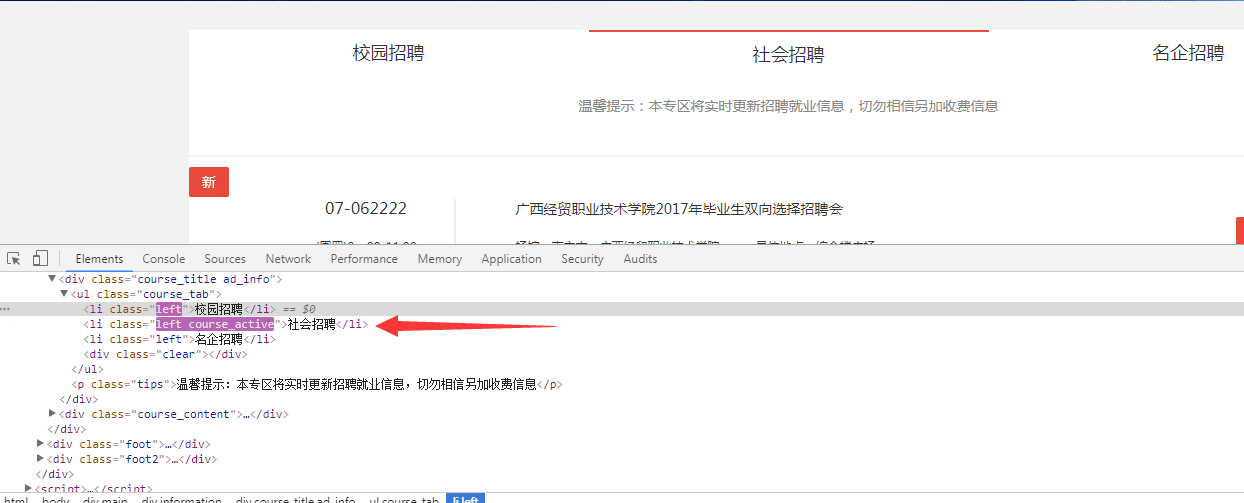
斯洛文尼亚旅游 2017-07-24 09:04关注传递对于tab的下标过去就行了,然后获取对应的li trigger下click事件,如果是鼠标移动切换的trigger mouseover事件,类似下面的
以下代码需要导入jquery
<a href="xxx.jsp?0">校园招聘</a> <a href="xxx.jsp?1">社会招聘</a> <a href="xxx.jsp?2">名企招聘</a> xxx.jsp $(function(){ var s=location.search.substring(1); if(s)$('ul.course_tab li').eq(s).trigger('click');//如果是鼠标事件click改为mouseover });本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报