
jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户信息</title>
</head>
<%@include file="/public/head.jspf"%>
<body>
<script type="text/javascript">
function search() {
var date = $('#dd1').datebox('getValue');
var phone = $('#phone').val();
$('#dg').datagrid('load', {
'date' : date,
'phone' : phone
});
}
$(function() {
var myDate = new Date();
var dateStr = myDate.getFullYear() + "-" + (myDate.getMonth() + 1)
+ "-" + myDate.getDate();
$('#dd1').datebox('setValue', dateStr);
$('#dg').datagrid({
fit : true,
fitColumns : true,
pagination : true,
url : '/userInfo/userList',
queryParams : {
'date' : dateStr
},
striped : true,
columns : [ [ {
field : 'id',
title : 'id',
width : 100,
align : 'center'
}, {
field : 'phone',
title : '手机号',
width : 100,
align : 'center'
} ] ]
});
});
/*
function search() {
var start = $('#dd1').datebox('getValue');
alert(start);
alert();
if(start == "") {
alert("日期输入错误");
return;
}
$.post("/userInfo/userStat", {
start : start,
end : end,
}, function(result) {
if (result.status === 1) {
document.getElementById("count").innerHTML = result.data.count;
document.getElementById("report1").innerHTML = result.data.report1;
document.getElementById("report2").innerHTML = result.data.report2;
} else {
alert(result.msg);
}
},"json");
};
*/
</script>
<div>
注册时间<input id="dd1" type="text"
class="easyui-datebox" required="required"></input>
手机号<input id="phone"
class="input-medium search-query" type="text" />
<button onclick="search()">筛选</button>
<table id="dg"></table>
</div>
</body>
</html>
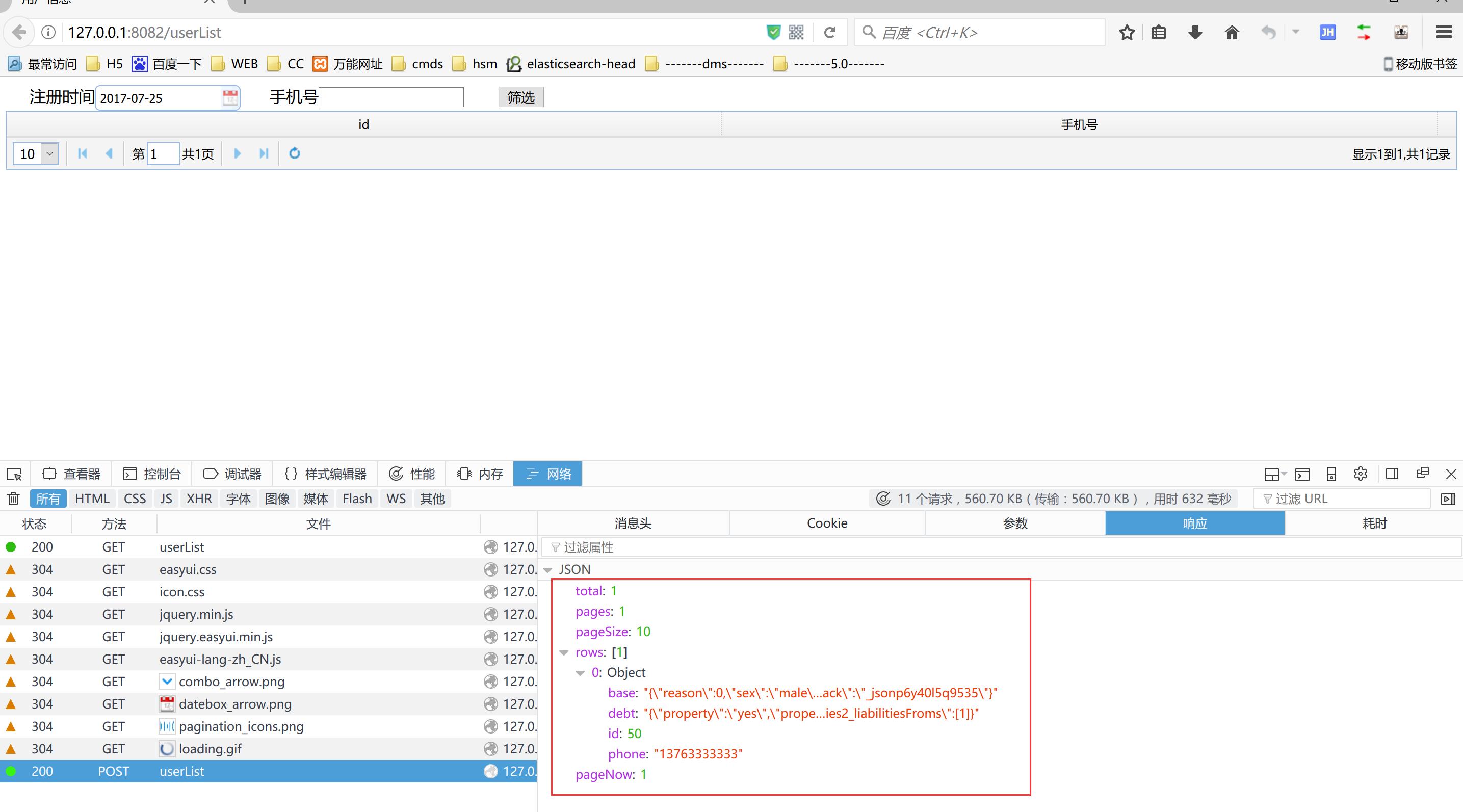
格式返回应该没错, 页面也没有报错,就是不显示数据,求解
