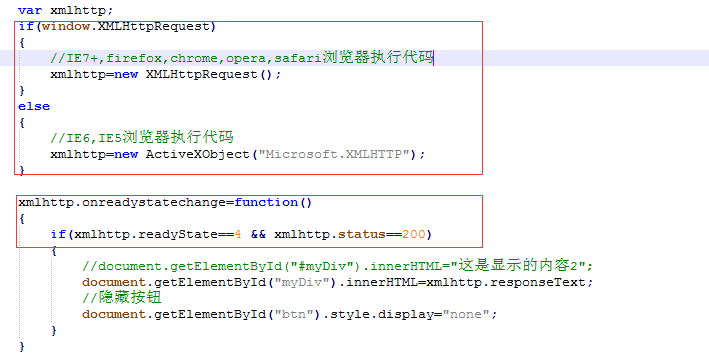
图片是用js实现ajax的一个样例,可以看到用了很多判断去实现浏览器的兼容以及服务器
状态等,但是今天看JQuery实现ajax时,没有这些判断。我在网上看到JQuery实现的ajax
已经能够兼容浏览器了,所以我想问下这部分的内容在哪里优化的?
想问一下JQuery ajax如何解决浏览器的兼容性问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 斯洛文尼亚旅游 2017-07-26 08:11关注
斯洛文尼亚旅游 2017-07-26 08:11关注你的这些代码jquery已经写到js文件里面了,自己看未压缩的jquery文件不就清楚了
https://code.jquery.com/jquery-1.12.4.js// Functions to create xhrs function createStandardXHR() { try { return new window.XMLHttpRequest(); } catch ( e ) {} } function createActiveXHR() { try { return new window.ActiveXObject( "Microsoft.XMLHTTP" ); } catch ( e ) {} } jQuery.ajaxSettings.xhr = window.ActiveXObject !== undefined ? // Support: IE6-IE8 function() { // XHR cannot access local files, always use ActiveX for that case if ( this.isLocal ) { return createActiveXHR(); } // Support: IE 9-11 // IE seems to error on cross-domain PATCH requests when ActiveX XHR // is used. In IE 9+ always use the native XHR. // Note: this condition won't catch Edge as it doesn't define // document.documentMode but it also doesn't support ActiveX so it won't // reach this code. if ( document.documentMode > 8 ) { return createStandardXHR(); } // Support: IE<9 // oldIE XHR does not support non-RFC2616 methods (#13240) // See http://msdn.microsoft.com/en-us/library/ie/ms536648(v=vs.85).aspx // and http://www.w3.org/Protocols/rfc2616/rfc2616-sec9.html#sec9 // Although this check for six methods instead of eight // since IE also does not support "trace" and "connect" return /^(get|post|head|put|delete|options)$/i.test( this.type ) && createStandardXHR() || createActiveXHR(); } : // For all other browsers, use the standard XMLHttpRequest object createStandardXHR;本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
