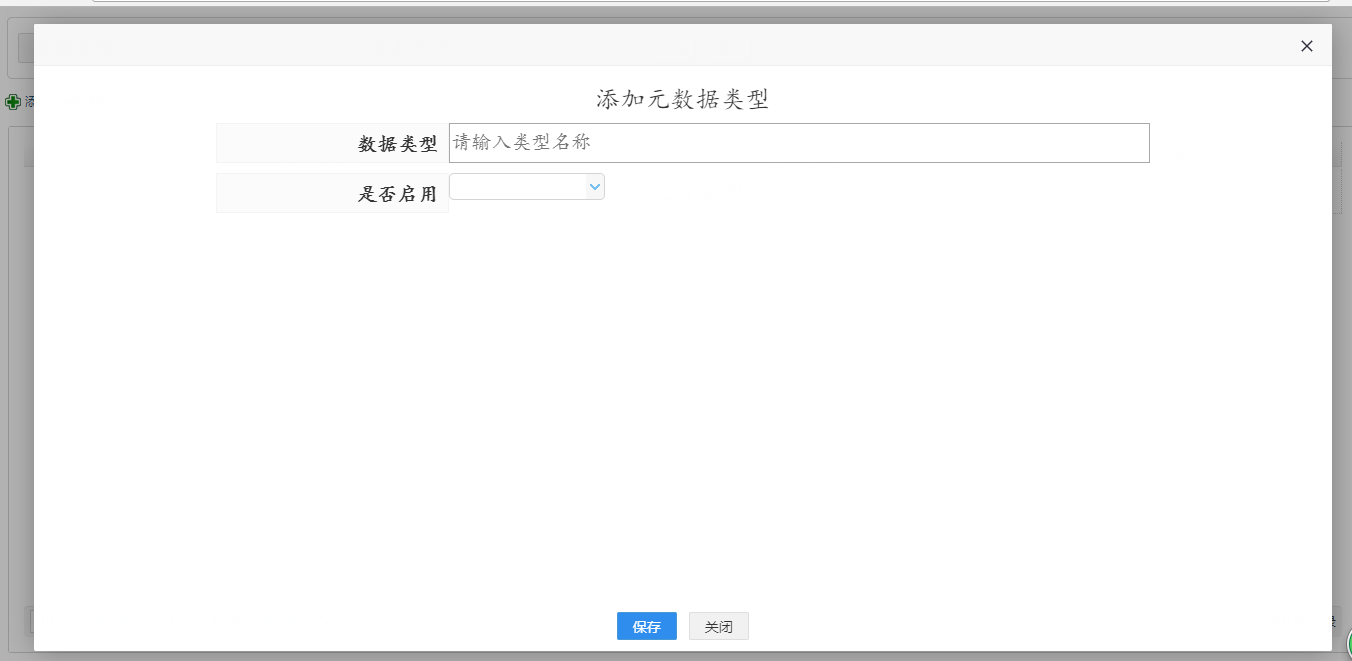
在一个jsp中写了一个隐藏的div作为layer弹出层,在这个div中写了一个easyui的下拉框,
layer弹出的时候,下拉框无法下拉。如果把这个隐藏的div设置为显示,这个下拉框又是
正常的,请问这是怎么回事。
layer弹出层中easyui的样式问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 苏小苏 2017-07-27 08:33关注
苏小苏 2017-07-27 08:33关注因为layer的弹出层z-index的值会很大,要么你不用layer.的弹出层,要么弹出框里的select用原生的。
审查元素layer.的弹出层z-index都在19891014这样的数值,而easyui中的select框渲染后才10001左右。所以肯定被遮挡住了
$(function () {
$("span.combo").click(function () {
$(".combo-p").css('z-index', '99999999999');
})
})这种我试了,弹出框中的下拉框可以显示。直接引用样式没做任何改变。 你可以试试本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
