
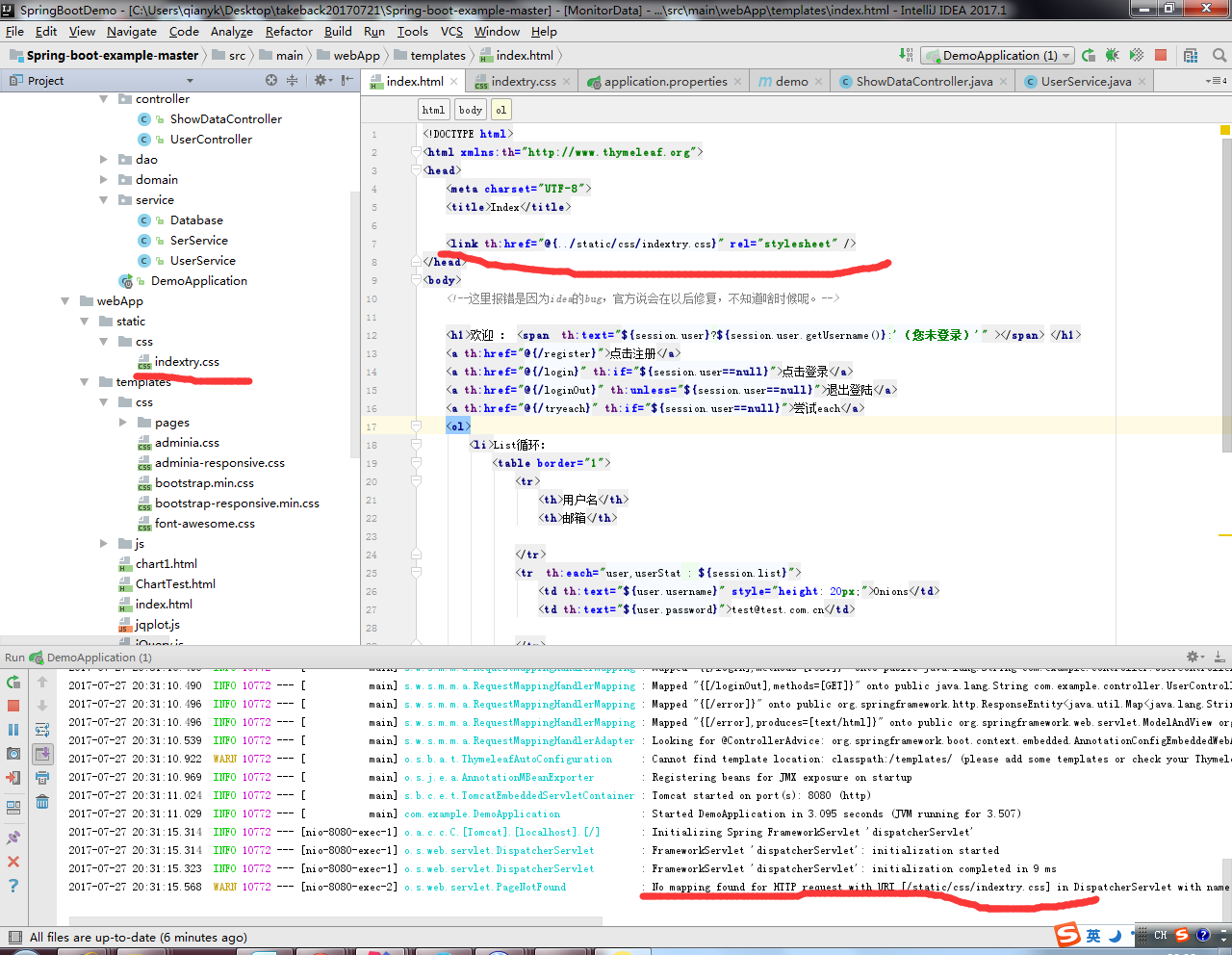
如图在spring boot 中使用thymeleaf引用css,为什么还是会提示找不到这个CSS,导致最后也没有起到效果,问题出在哪里呢?
spring boot 中使用thymeleaf引用css
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 Maybebane 2017-07-28 06:16关注
Maybebane 2017-07-28 06:16关注配置MVC静态文件目录:static-path-pattern: /static/**
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
