
部分代码
function Inquiry_event()
{
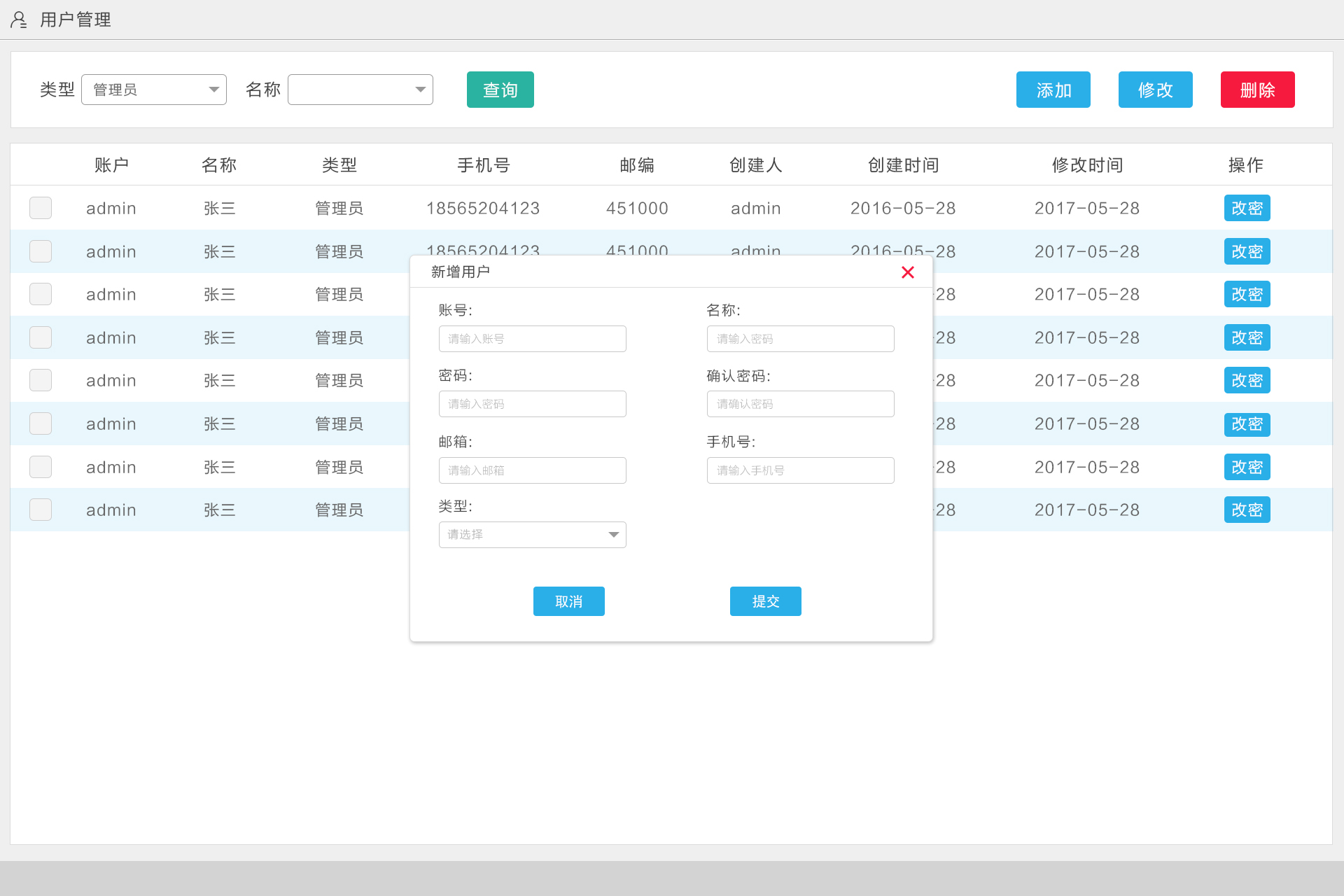
var str = "
| " + addCheckbox('账号:') + " | " + addCheckbox('名称:') + " |
| " + addCheckbox('密码:') + " | " + addCheckbox('确认密码:') + " |
| " + addCheckbox('邮箱:') + " | " + addCheckbox('手机号:') + " |
| " + addCheckbox('类型: 管理员操作员用户 ') + " |
showWindow('新增用户',str,550,500,true,['提交',fun1,'取消',btn2]);
}
点击提交时,页面怎么获取对话框中录入的数据?显示在网页上
