我写了个小DEMO熟悉for of循环遍历DOM,却发现一些问题并不知道怎么解决。代码如下面。
js代码如下:
var DOM1 = document.getElementsByTagName("li");
console.log(DOM1);
for (let d of DOM1) {
console.log("执行");
console.log(d);
}
HTML中相关代码如下:
- 1
- 2
- 3
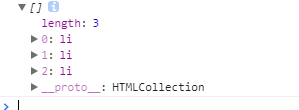
控制台输出如下:

这说明li都获取到了啊,但就是for循环中的不执行,请指点为什么。
(浏览器是支持ES6的)
