关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
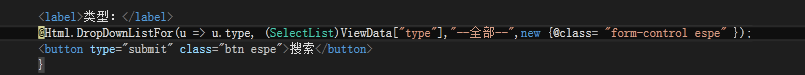
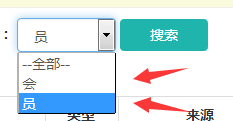
SelectList下拉框 如何弄默认值 @Html.DropDownListFor,在线急
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 聪明的一休丶 2017-08-03 03:39关注
聪明的一休丶 2017-08-03 03:39关注看下api ,目测可以传数组做参数;["会员","粉丝"],你试试
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-12-19 15:00weixin_39615596的博客 首先先构建绑定下拉框的数据源private void GetSalesList(){var userList = _rmaExpressAppService.GetUserList();TempData["RMASalesList"] = new SelectList(userList, "Id", "UserName");//选择 userList中的Id...
- 2021-06-09 09:16pure日月的博客 首先先构建绑定下拉框的数据源private void GetSalesList(){var userList = _rmaExpressAppService.GetUserList();TempData["RMASalesList"] = new SelectList(userList, "Id", "UserName");//选择 userList中的Id...
- 2019-01-30 16:22weixin_30295091的博客 首先先构建绑定下拉框的数据源 private void GetSalesList() { var userList = _rmaExpressAppService.GetUserList(); TempData["RMASalesList"] = new SelectList(userList, "Id", "User...
- 2020-10-25 08:09@Html.DropDownListFor(m => m.Property, new SelectList(list, "valueField", "textField", "defaultValue")) ``` 其中,"defaultValue"是下拉框的默认选项值,这个参数是可选的。 在非强类型场景下,可以通过...
- 2018-06-13 11:43wcqlwyt的博客 下拉框Html.DropDownList 和DropDownListFor 的常用方法 一、非强类型: Controller: ViewData["AreId"] = from a in rp.GetArea() select new SelectListItem { Text=a.AreaName, Value=a....
- 2019-08-15 10:47丶Hoo的博客 在一般使用的是DropDownListFor,这个可以直接跟后台返回视图的model绑定(m=>m.需绑定的字段),并且下拉框会自动选中与该字段匹配的值; 这次遇到一个问题就是,表单需要用到的是两张数据表,后台却只能返回一...
- 2021-06-10 15:40weixin_39980917的博客 想要设置HTML select下拉框的默认值,可以在所需选项上使用“selected”属性来设置select元素的默认值,这是一个布尔属性。默认情况下,具有“selected”属性的option标签将显示在下拉列表select标签中。HTML中的...
- 2017-05-29 16:31景影随形的博客 在项目中经常用到Html.DropDownListFor,但是很多时候使用的时候只能显示候选列表,在后台设置的默认值无法在前台正确显示;今天又遇到这个问题了,百度无果,在StackOverFlow上找到了答案,总结一下,希望帮到也被...
- 2024-06-22 23:15蒟蒻的贤的博客 设置select元素的默认值 如何设置select元素的默认值? 默认情况下,显示第一个option选项 Free Starter Professional Corporate 设置Professional选项为默认值 Free Starter Professional Corporate ...
- 2014-12-15 19:24Stranger。的博客 var selectStatusList = new List() { new SelectListItem() { Value = "1", Text = "启用" }, new SelectListItem() { Value = "2", Text = "禁用" } }; ViewBag.StatusOptions = selectStatusList; ...
- 2020-12-19 15:00weixin_39633165的博客 匿名用户1级2016-11-16 回答第一种通过的属性来设置选中项,此方法可以在... select id = "sel" >< option value = "1" >1 option >< option value = "2" selected = "selected" >2 option >&l...
- 2021-07-05 10:12浅醉碎星河的博客 本篇文章给大家介绍设置select下拉框默认值的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 我们可以在所需选项上使用“selected”属性来设置select元素的默认值,这是一个布尔属性。...
- 2021-01-21 16:15let&var的博客 当我们做web项目时,总是会碰到的一种情况是下拉框的使用,提交数据很简单,但是数据的回显就会遇到一些问题: 我们在数据回显时,期望下拉框默认显示的是这条数据选择的选项。 举个例子: 有一篇博文,我上传时...
- 没有解决我的问题, 去提问