最近刚开始做react-redux项目,不太熟悉,出了很多错,求大手子指点。
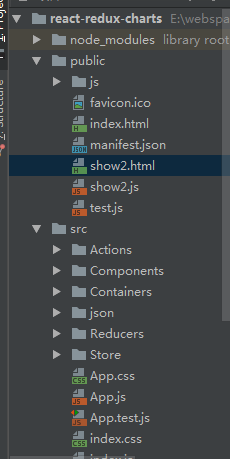
项目文件的目录大概这样
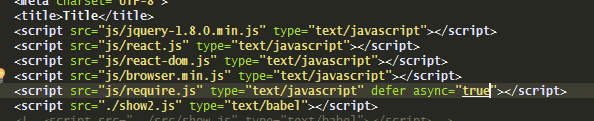
我在show2.html中引入了show2.js文件,show2.js文件中包含了react组件,show2.html的情况是这样
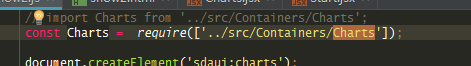
在show2.js中引入了一个react组件,show2.js中是这样写的 ,
,
所引入的charts是这样 ,
,
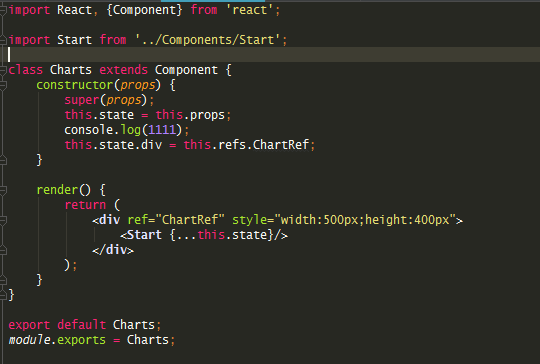
其中,引入的start是这样
import React, {Component} from 'react';
const echarts = require('echarts');
class Start extends Component {
constructor(props) {
super(props);
this.setChartOption = this.setChartOption.bind(this);
this.initChart = this.initChart.bind(this);
}
initChart() {
$.ajax({
url: this.props.url,
dataType: 'json',
cache: false,
success: function (data) {
let myChart = echarts.init(this.props.div);//初始化echarts
//我们要定义一个setPieOption函数将data传入option里面
console.log('22222');
//设置options
myChart.setOption(data);
// myChart.setOption(this.props.chartStyle);
}.bind(this),
error: function () {
alert('未获取到数据');
}.bind(this)
});
}
componentDidMount() {
this.initChart();
}
componentDidUpdate() {
this.initChart();
}
render() {
return null;
}
}
export default Start;
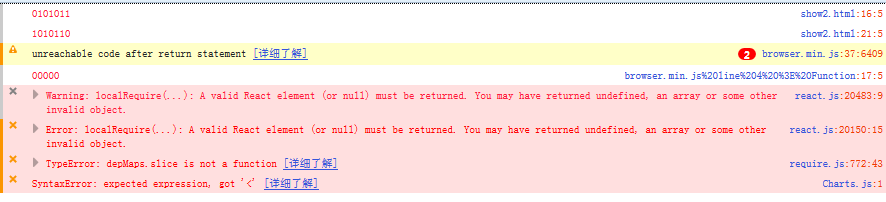
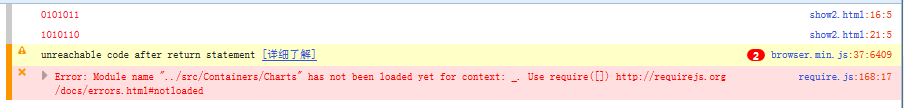
现在碰到的问题是这样!(数字是我测试用的,没有影响)
我刚开始在show2.js中使用的是import引入所需组件,报的是这样的错
最近刚开始做这方面的东西,现在我该怎么办啊?运行不起来,我也不知道哪里出错了,求大手子前辈指点
