这些选项卡是动态生成的
$("#blank_2").before("<input type='button' name='intention_xzl' id='"+id_num_1000+"' class='jieguo_1' value='"+$(this).text()+"'>"
+"<input type='hidden' name='intention_xzl' id='"+id_num_1001+"' class='jieguo_1 yixuandasha_1' value='"+$(this).val()+"'>");

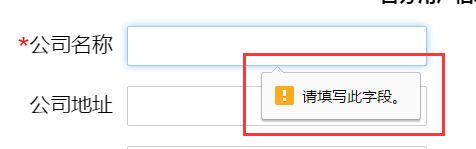
如何做这种格式的,有一个小尖尖