关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
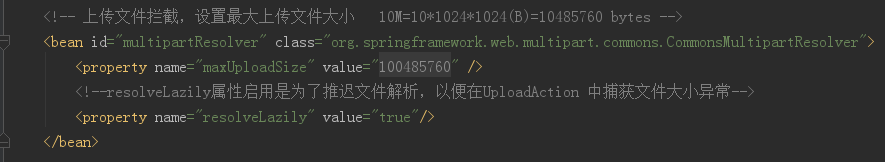
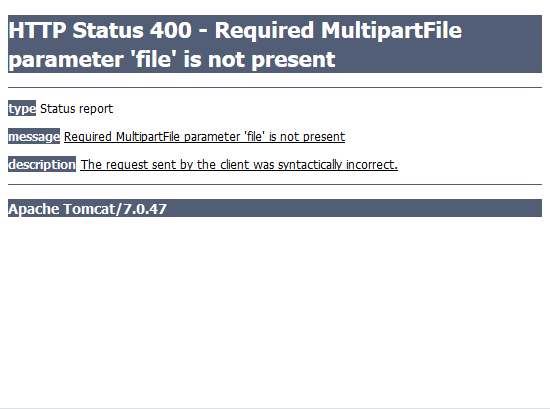
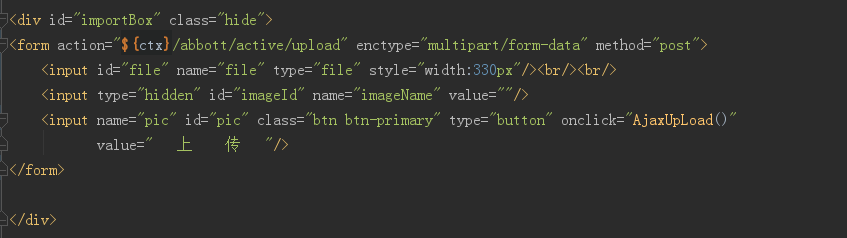
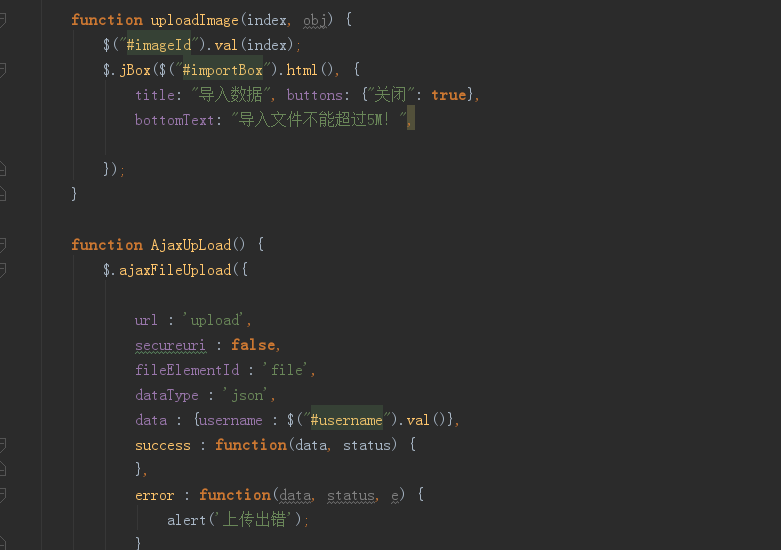
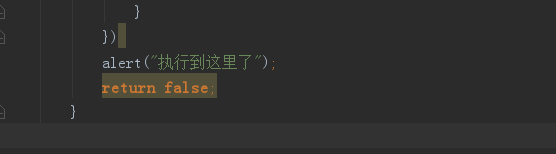
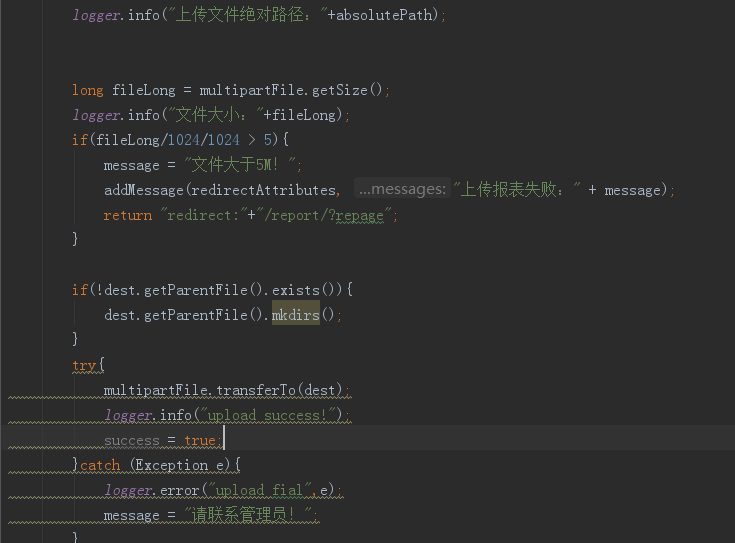
关于ajaxfileupload传参取不到问题
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
5条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 wyyyyyyyyy 2017-08-09 08:41关注
wyyyyyyyyy 2017-08-09 08:41关注参数中的MultipartFile 换成CommonsMultipartFile试试
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 谢婆婆的博客 </p><p>}</p><p>})</p><p>前端代码:</p><p>$.ajaxFileUpload({</p><p>type: "POST",</p><p>url: "/toolkit/importPicFile.do",</p><p>data:{"ppId": "${ppId }" },//要传到后台的参数,没有可以不写</p><p>...
- 2018-09-26 09:19不言而喻i的博客 我用的是这个:https://github.com/carlcarl/AjaxFileUpload ...AjaxFileUpload.js并不是一个很出名的插件,只是别人写好的放出来供大家用,原理都是创建隐藏的表单和iframe然后用JS去提交,获得返...
- 2021-01-14 16:57weixin_39612122的博客 html:js:controller:注意:1controller中接受的参数名和input标签中的name属性需要一样2ssm中的xml需要配置才能使用文件上传,springboot不需要,直接可以使用多文件传输1:public Result Manufacturer...
- 2018-12-28 10:08Francis X的博客 源码中仅支持上传一个文档,不支持批量传文件以及参数。本文提供2种修改源码方式,分别支持“多文件上传” 和 “多文件+json传参上传”。 一、上传多个文件,无json传参 1、ajaxfileupload.js源码修改: ...
- 2021-12-03 22:37SeriesM的博客 1、首先在代码中发现通过ajax传输到后端时,通过post方式传送的数据,不论设不设置request.setCharacterEncoding("UTF-8");这句话,后端都是不会乱码的。但是如果是用get作为提交,那么不论设不设置这句代码都会发生...
- 2019-09-06 13:40Beyond的博客 3.将文件添加到formData中(files为后端接口接受值名称) var formData = new FormData(); for (var i=0;i;i++){ formData.append("files",fileList[i]); } 4.ajax提交 $.ajax({ dataType: '...
- weixin_39825045的博客 在使用easyUI做前端样式展示时,遇到了文件上传的问题,而且是在弹出层中提交表单,想做到不刷新页面,所以选择了使用ajaxFileUpload插件。提交表单时一直发现后台接收不到文件,后检查发现,原来是文件的id不对。...
- 2020-11-19 15:08酷爱编程的小猿同学的博客 AjaxFileUpload.js并不是一个很出名的插件,原理是创建隐藏的表单和iframe然后用JS去提交,获得返回值。 ajaxFileUpload是一个异步上传文件的jQuery插件 使用步骤: 前端代码: 一、先引入jQuery与...
- 2015-11-25 12:25weixin_34174105的博客 一、ajaxFileUpload是一个异步上传文件的jQuery插件。 传一个不知道什么版本的上来,以后不用到处找了。 语法:$.ajaxFileUpload([options]) options参数说明: 1、url 上传处理程序地址。 2,...
- 2018-12-12 23:38xiaoshijiu333的博客 上一篇文章讲解的是,利用form表单的形式将图片发送给服务器,还讲解了如何将图片显示在前端网页,有兴趣可以看一看。将图片从本地上传到服务器的过程详解 那这篇博客就介绍一下,如何利用Ajax技术实现页面无刷新将...
- 2016-06-10 09:35chiming7220的博客 一、ajaxFileUpload是一个异步上传文件的jQuery插件。... 传一个不知道什么版本的上来,以后不用到处找了。 语法:$.ajaxFileUpload([options]) options参数说明: 1、url 上传处理程序地址。 2,fi...
- 2020-10-21 16:35小胖9040的博客 问题描述 程序某个功能使用ajax提交参数,今天发现后端程序接收到的参数全部为空,经过检查后发现是因为提交的参数中有一个参数长度过长,最终导致后端接收到的所有参数全部为空。 解决方案 修改Tomcat的配置文件...
- 2021-01-12 16:50张刻骨的博客 忙碌的一年又一年,好久没来看我的博客了,充实的时光总是让我成长,这一年又积累了很多新技能新知识新视野,今天好不容易有点空闲,赶紧记录一下刚刚给人解决的小问题吧。 下面直接上我给的解决方案哈: 核心...
- 2021-10-28 16:51谢郎Kobe的博客 首先,我们可以看到管理系统的一行代码,用ajax传一个data数据 ... 这里我用的是postwoman来进行传参的(postman也可以试一下),因为不太方便用管理系统代码来访问接口。 打印结果: ...
- 2017-08-21 23:46may_walkaway的博客 // 加上该注解标识这个servlet支持文件上传,否则request.getParts()返回空,后台无法接收到文件 public class FileUp extends HttpServlet { private static final long serialVersionUID = ...
- 2020-08-16 15:34我丶秦始皇丶打钱的博客 /"#"代表跳到顶部 "###"哪也不跳 href属性 链接的地址 http协议 相对路径 从当前所在路径出发 寻找目标资源路径 ./当前目录 通常可以省略 ../ 上级目录 相对根路径 从根出发 寻找目标资源路径 /根 root 绝对路径 ...
- 2022-03-19 21:18huang_sj502的博客 最近在做一个项目,用springboot接收ajax中文数据的时候,点击搜索框后数据一直不显示,重新把流程梳理了一遍还是找不到问题在哪,于是点开了debug模式,一步一步走发现从前端传过来的参数是乱码, 一开始怀疑我...
- 2021-08-05 17:23weixin_39536010的博客 解决Qt中文乱码以及汉字编码的问题(UTF-8/GBK) 一.Qt环境设置 文件从window上传到Ubuntu后会显示乱码,原因是因为ubuntu环境设置默认是utf-8,Windows默认都是GBK.Windows环境下,Qt Creator,菜单-&g ...
- 2022-01-09 21:43开水you毒的博客 主要负责监控项目个接口以及对项目做一些发布,回滚等操作,其中在写发布功能时需要做文件上传,把对应的项目jar包上传到服务器然后发布,使用的是ajax请求做文件上传,其中遇到的一些问题,特此记录! HTML页面点击...
- 2023-03-08 14:51全栈小白.的博客 // 如果指定的key不存在则会新增一条数据,如果key存在,则追加到数据末尾 fd.set(key,value); // 如果指定的key存在则会覆盖 fd.get(key); // 返回该key的第一个值 fd.getAll(key); // 返回该key的所有值,数组...
- 没有解决我的问题, 去提问



图片说明](https://img-ask.csdn.net/upload/201708/08/1502183787_58185.png)图片说明](https://img-ask.csdn.net/upload/201708/08/1502183665_753313.png)