
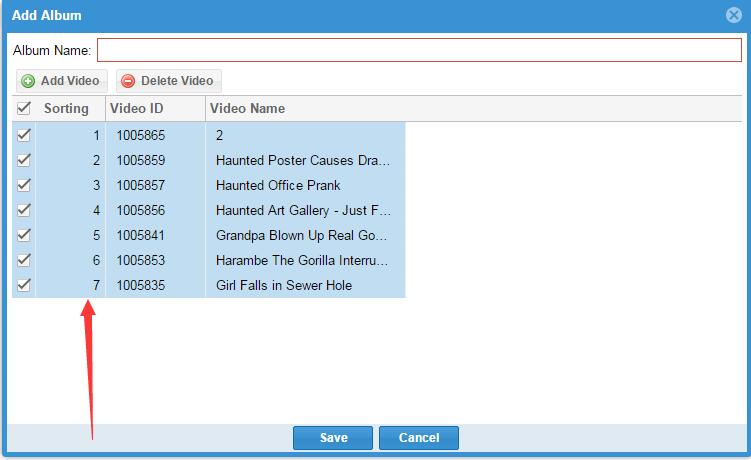
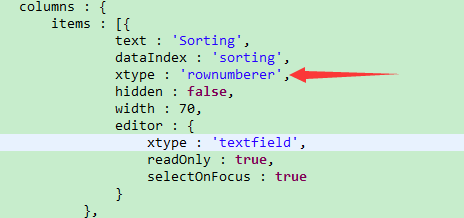
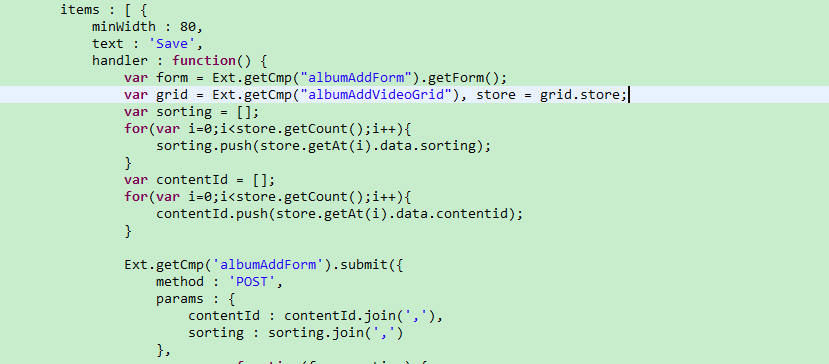
想获取Sorting这一列的值,想遍历出来,取出的都是空值,应该怎么取呢?

关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
关于extjs的xtype: 'rownumberer'自增序列
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
4条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 m0_37918199 2017-08-15 01:18关注
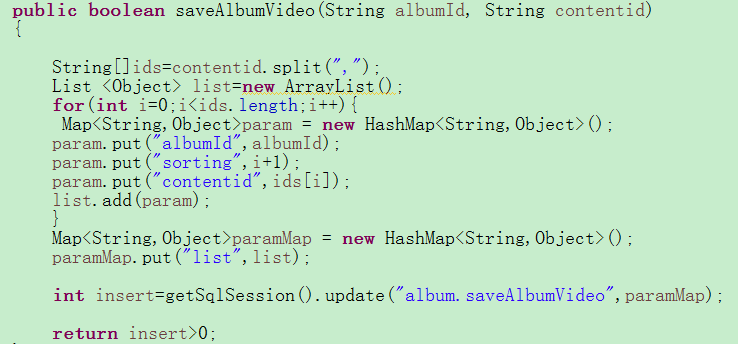
m0_37918199 2017-08-15 01:18关注 前台实在取不到,放后台了本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
前台实在取不到,放后台了本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2016-07-14 10:27hustchenshu的博客 { header: '序号', xtype: 'rownumberer', width: 60, align: 'center', sortable: false } 若还要做表格的增删,并且刷新行列号: 增加不用管,表格序列会自动实现自增; 若是删除,则需要调用刷新视图实现: ...
- 2012-12-12 16:10Richard-Lui的博客 ExtJS中表格的特性简介 表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,xtype为grid 表格的列信息由Ext.grid.ColumnModel定义 表格的数据存储器由Ext.data.Store定义,根据解析数据的不同,数据存储器可具体...
- 2014-11-10 14:47J_ijava的博客 ExtJS中表格的特性简介 表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,xtype为grid 表格的列信息由Ext.grid.ColumnModel定义 表格的数据存储器由Ext.data.Store定义,根据解析数据的不同,数据存储器可...
- 2019-10-03 03:50dianchenai7336的博客 本项目使用的开发环境及技术列举如下:1、开发环境IDE:VS2010+MVC4数据库:SQLServer20082、技术前端:Extjs后端:(1)、数据持久层:轻量级ORM框架PetaPoco(2)、依赖注入:AutoFac(3)、对象关系映射:AutoMapper(4)...
- 2011-03-22 17:54weixin_30836759的博客 看到Extjs Example那些美轮美奂的界面,我也不禁心动了,也加入到学习Extjs的行列中来了,到园子里找了些朋友们的相关文档,囫囵吞枣的大都看了一遍,好 像都还能理解,不过,经验告诉我,能看懂与能自己写,那根本就是两...
- 2017-06-30 17:42weixin_34216196的博客 服务端只需要返回如下格式的字符串,ExtJs就可以解析并自动生成分页数据。 {totalProperty:100//当前查询的记录总数root:[{id:1,name:"sam"},//每条记录{id:2,name:"sam"}]} ...
- 2016-04-19 12:51GarfieldEr007的博客 ExtJs_ASP_Insert_Delete_Modify_Update { /// /// $codebehindclassname$ 的摘要说明 /// [WebService(Namespace = " http://tempuri.org/ " )] [WebServiceBinding(ConformsTo = ...
- 2015-02-12 17:02lishengbo的博客 columns : [ new Ext.grid.RowNumberer(), //行号 { header : '卡编号', dataIndex : 'cardNum', sortable : true }, { header : '卡名称', dataIndex : 'cardName', sortable : ...
- 2017-12-22 16:02william-Han的博客 Extjs-Grid前添加选项框以及多选方式。
- 2013-07-19 16:55amino77的博客 new Ext.grid.RowNumberer({header:"序列号",width:50,align:'center'}),//添加一个编号 {header: "用户编号", width: 100, dataIndex: 'id', sortable: true,align:'center'}, {header: "用户名", ...
- 2009-02-20 16:29chenxueyong7345的博客 看到Extjs Example那些美轮美奂的界面,我也不禁心动了,也加入到学习Extjs的行列中来了,到园子里找了些朋友们的相关文档,囫囵吞枣的大都看了一遍,好像都还能理解,不过,经验告诉我,能看懂与能自己写,那根本就是两回事,...
- 2016-05-23 15:21weixin_34210740的博客 前面两篇内容分别介绍了extjs grid的基本用法和extjs grid异步加载数据,这篇文章将介绍extjs grid的分页。 数据量大的时候我们必须用到分页,结合上一篇的异步加载数据,今天我们就看看如何异步的加载分页数据。 在...
- 2016-09-23 16:16u神的博客 http://java.zttc.edu.cn/webservice"/ > //�如果使用以下方式进行设置,会见转换为<和> //body.addBodyElement(qname).setValue("<a>1</a><b>2</b>"); SOAPBodyElement ele = body....
- 2015-01-09 17:45weixin_33834628的博客 1 3.1 表格的特性简介 2 >...表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,其xtype为grid; 4 >.表格控件必须包含列(columns)定义信息,并指定表格的数据存储器(Ext.data.Store); ...
- 2013-02-28 11:50weixin_34320159的博客 现在项目中一直在有关extjs中的东西,一直想记录下做项目过程中的一些问题以及问题的解决,也算是一种笔记,方便自己以后查看,也能提供给遇到相同问题的人一种解决方式。 问题:Extjs中grid增加数据(更新,删除)...
- 2014-10-07 19:57u010353901的博客 ExtJS中表格的特性简介 表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,xtype为grid 表格的列信息由Ext.grid.ColumnModel定义 表格的数据存储器由Ext.data.Store定义,根据解析数据的不同,数据存储器可...
- 没有解决我的问题, 去提问