
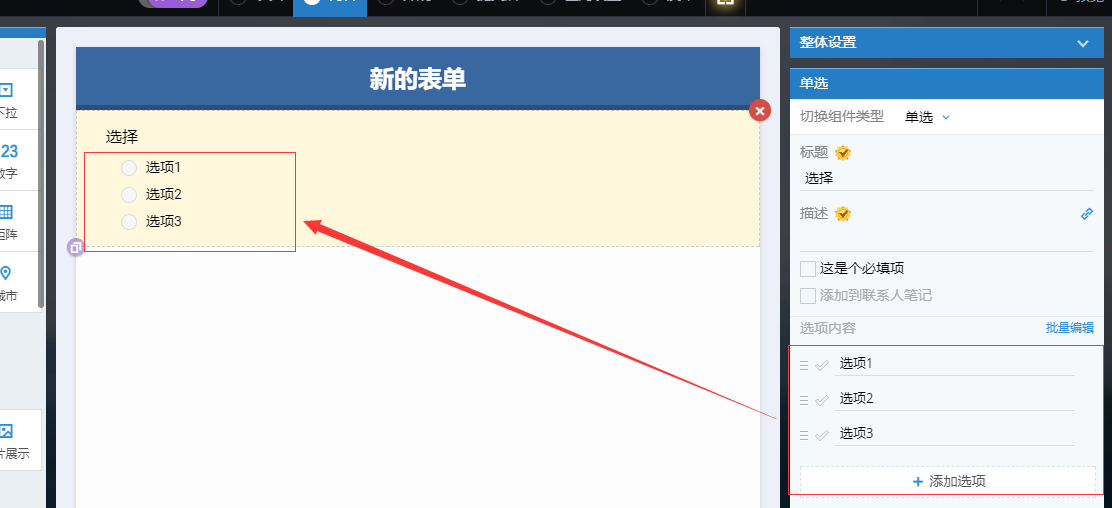
就是这里,更改右边的内容,左边的选项也跟着改变,点击加号,有点添加一个选项编辑框,左边多一个选项,最近公司让自学vue写这个玩意,老铁们给点思路,谢谢各位大佬哇
[求助]老铁们,给点思路,vue开发的一个制作表单的页面的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 算不算码农 2017-08-14 01:34关注
算不算码农 2017-08-14 01:34关注单选按钮和右侧选项卡使用同一个data,就可以实现显示效果。
那下面就是绑定添加选项卡事件了,点击添加选项卡 data 添加一个数据对象
//数据源 data(){ return { items:["选项1","选项2","选项3"] } }, //添加方法 computed:{ addItem(){ this.items.push("选项"+this.items.length) } }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
