我使用了bootstrap的响应式导航栏功能,为了使导航栏中每个
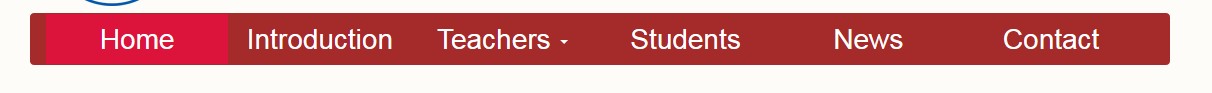
元素拥有同样的宽度,我设置CSS样式 width:16.6%;在页面未折叠之前,都运行良好。
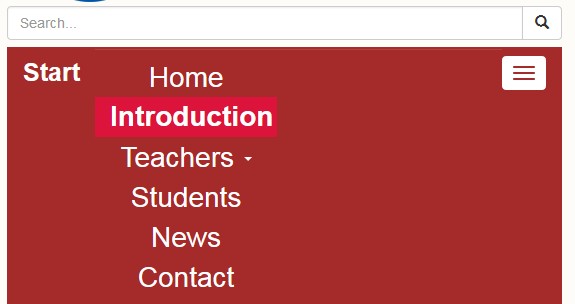
可是折叠之后就成了这样

本来“start”(navbar-band)应该单独占一行的,现在和要折叠的内容在同一行了。
我觉得这是由于我设置了元素宽度的问题,但如果我不设置其宽度,每个元素的
宽度就不等,这样在应用a:hover时就显得很难看。请问该怎样解决?
html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Marine Geology Office 201</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="styles/index.css" rel="stylesheet" media="screen" />
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="col-sm-8 col-xs-12">
<div class="row">
<div class="col-sm-3 col-xs-4">
<a href="http://www.zju.edu.cn/"><img id="logo" src="images/school.gif" class="img-responsive" alt="ZJU" /></a>
</div>
<div class="col-sm-9 col-xs-8">
<h1 id="title" class="text-left"><b><i>Marine Geology Office 201</i></b></h1>
</div>
</div>
</div>
<div class="col-sm-4 col-xs-12">
<form role="form" id="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search..." />
<span class="input-group-btn">
<button class="btn btn-default" type="button"><span class="glyphicon glyphicon-search"></span></button>
</span>
</div>
</form>
</div>
</div>
</div>
<div class="container">
<nav class="navbar" role="navigation">
<div class="nav-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand visible-xs" href="#">Start</a>
</div>
<div class="collapse navbar-collapse" id="navbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Introduction</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Teachers
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="meun">
<li><a href="#">ChunFeng Li</a></li>
<li><a href="#">YingMin Wang</a></li>
</ul>
</li>
<li><a href="#">Students</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
</div>
</header>
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
index.css
body{
background-color:#fdfcf8;
margin-left:10%;
margin-right:10%;
margin-top:1em;
}
#logo{
min-width:4em;
padding-left:10%;
padding-right:10%
}
#title{
padding-top:5%;
margin-left:-0.5em;
}
#search{
padding-top:0.3em;
}
nav{
margin-top:0.5em;
background-color:#A52A2A;
}
#navbar>ul{
width:100%;
}
#navbar>ul>li{
width:16.5%;
min-width:13em;
}
#navbar>ul>li>a{
color:#FFFFFF;
font-size:2em;
text-align:center;
}
#navbar>ul>li>a:visited{
color:#FFFFFF;
font-size:2em;
text-align:center;
font-weight:bold;
background-color:#DC143C;
}
#navbar>ul>li>a:hover{
color:#FFFFFF;
font-size:2em;
text-align:center;
font-weight:bold;
background-color:#DC143C;
}
#navbar>ul>li>a:active{
color:#FFFFFF;
font-size:2em;
text-align:center;
font-weight:bold;
background-color:#DC143C;
}
div.nav-header>button{
background-color:#FFFFFF;
}
div.nav-header>button>span{
background-color:#A52A2A;
}
#navbar ul.dropdown-menu{
width:100%;
}
#navbar ul.dropdown-menu a{
font-size:20px;
text-align:center;
}
div.nav-header a{
color:#FFFFFF;
font-weight:bold;
font-size:25px;
}
