3条回答 默认 最新
 Aman920_ 2017-08-25 17:03关注
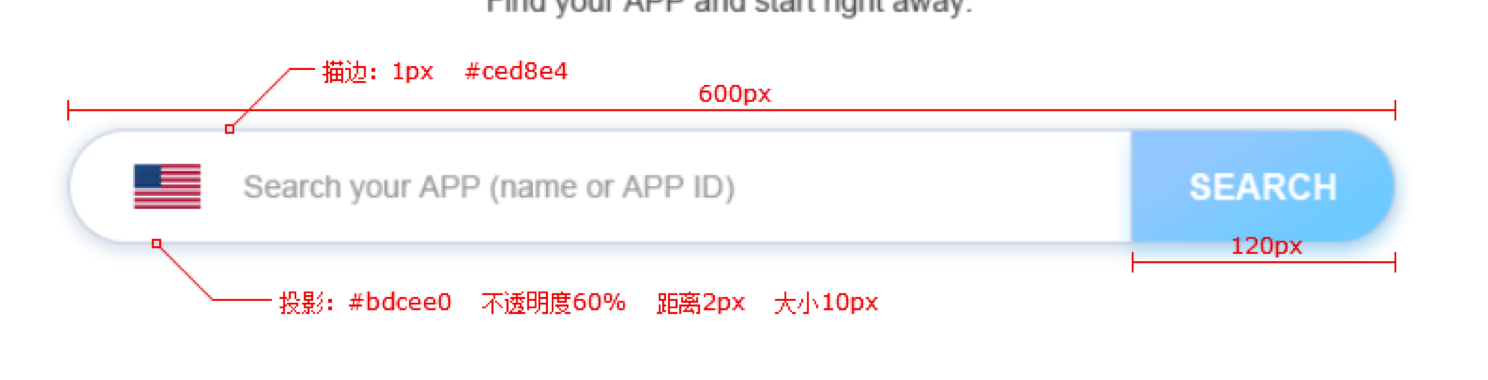
Aman920_ 2017-08-25 17:03关注<input type="text" name="" style="width: 600px; height: 40px; padding: 0 20px; vertical-align: top; box-sizing: border-box; border: 1px #ced8e4 solid; border-right: 0; border-radius: 20px 0 0 20px; box-shadow: 0 0 10px 2px #bdcee0;"><!-- --><div style="display: inline-block; width: 120px; height: 40px; line-height: 40px; text-align: center; border-radius: 0 20px 20px 0; color: white; font-weight: 700; background-color: #ABDFF9; box-shadow: 0 0 10px 2px #bdcee0;">SEARCH</div>方便起见就直接写成内联样式了,其中<!--->这个注释是用于消除input与div的小间隙用的,input的verticle-top是用于解决Chrome下按钮和输入框对不齐的情况,具体可参考我写的这篇博客:http://blog.csdn.net/mrzzhou/article/details/72757936
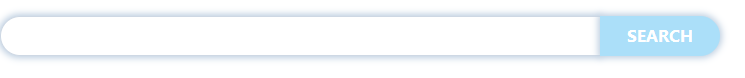
最后的效果: 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 电脑最近经常蓝屏,求大家看看哪的问题
- ¥60 高价有偿求java辅导。工程量较大,价格你定,联系确定辅导后将采纳你的答案。希望能给出完整详细代码,并能解释回答我关于代码的疑问疑问,代码要求如下,联系我会发文档
- ¥50 C++五子棋AI程序编写
- ¥30 求安卓设备利用一个typeC接口,同时实现向pc一边投屏一边上传数据的解决方案。
- ¥15 SQL Server analysis services 服务安装失败
- ¥15 基于面向对象的图书馆借阅管理系统
- ¥15 opencv图像处理,需要四个处理结果图
- ¥20 centos linux 7.9安装php8.2.18不支持mysqli模块的问题
- ¥15 stata空间计量LM检验
- ¥15 关于k8s node节点被释放后如何驱逐节点并添加新节点