目标
1. 建立3列的Table。Table宽度根据内容自适应。
2. 3列的宽度都是根据内容长度自适应,最后一列宽度由Table总宽度决定课题
执行如下代码,
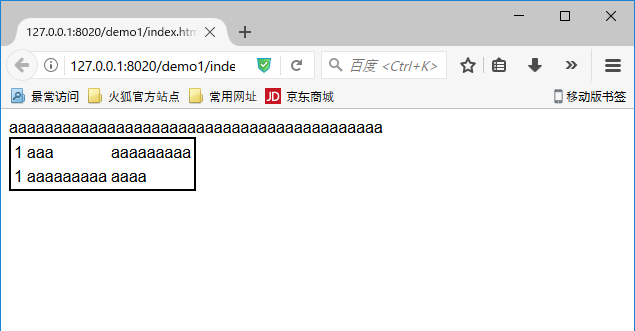
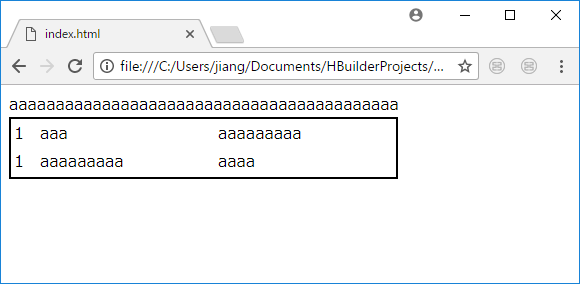
Chrome以外的浏览器: 满足上述目标
Chrome: 第二列,第三列的宽度不符合目标要求(第二第三列的宽度不是自适应,而是看起来像平分了剩余宽度)
请朋友们指点指点!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table style="border: 2px solid;">
<caption>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</caption>
<tr>
<td>1</td>
<td>aaa</td>
<td>aaaaaaaaa</td>
</tr>
<tr>
<td>1</td>
<td>aaaaaaaaa</td>
<td>aaaa</td>
</tr>
</table>
</body>
</html>