最近在做一个项目,做完首页,将多个RecyclerView嵌套在NestedScrollView中,在Android7.0以下都是流畅运行,但是在新买的Android7.1的手机上,滑动时有时会出现一点阻塞,求问这是为什么?界面和代码如下:
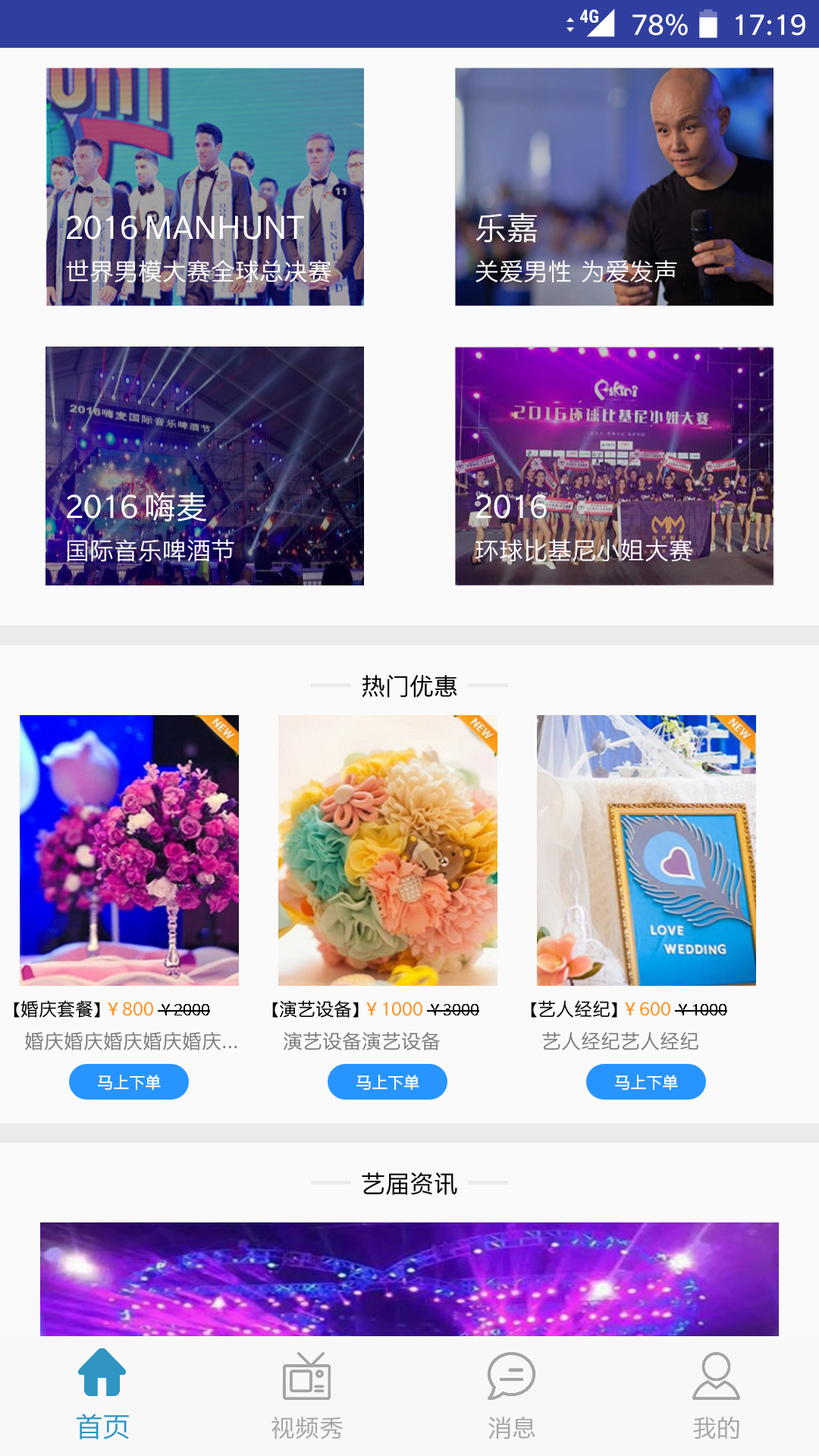
首页效果图:
布局:
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@+id/main_linear_search"
android:layout_marginTop="15dp">
<android.support.v7.widget.RecyclerView
android:id="@+id/home_rv_convenient"
android:layout_width="wrap_content"
android:layout_height="100dp">
</android.support.v7.widget.RecyclerView>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="@color/background_gray"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="20dp"
android:orientation="horizontal"
android:layout_gravity="center_horizontal"
android:gravity="center_vertical">
<View
android:layout_width="20dp"
android:layout_height="2dp"
android:background="@color/background_gray"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:textSize="12sp"
android:text="经典案例"/>
<View
android:layout_width="20dp"
android:layout_height="2dp"
android:background="@color/background_gray"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_rv_classical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="@color/background_gray"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="20dp"
android:orientation="horizontal"
android:layout_gravity="center_horizontal"
android:gravity="center_vertical">
<View
android:layout_width="20dp"
android:layout_height="2dp"
android:background="@color/background_gray"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:textSize="12sp"
android:text="热门优惠"/>
<View
android:layout_width="20dp"
android:layout_height="2dp"
android:background="@color/background_gray"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_rv_hot"
android:layout_width="wrap_content"
android:layout_height="200dp">
</android.support.v7.widget.RecyclerView>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="@color/background_gray"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="20dp"
android:orientation="horizontal"
android:layout_gravity="center_horizontal"
android:gravity="center_vertical">
<View
android:layout_width="20dp"
android:layout_height="2dp"
android:background="@color/background_gray"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:textSize="12sp"
android:text="艺届资讯"/>
<View
android:layout_width="20dp"
android:layout_height="2dp"
android:background="@color/background_gray"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_rv_article"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>
代码中也进行了设置:
// 滑动优化
mHomeRvConvenient.setNestedScrollingEnabled(false);
mHomeRvHot.setNestedScrollingEnabled(false);
mHomeRvClassical.setNestedScrollingEnabled(false);
mHomeRvArticle.setNestedScrollingEnabled(false);