9条回答 默认 最新
 问问那只猫 2017-09-06 14:05关注
问问那只猫 2017-09-06 14:05关注如果你用的
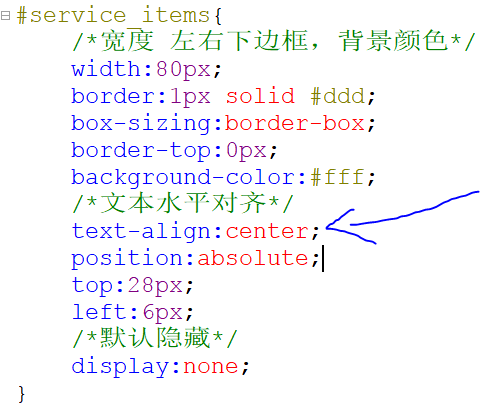
span,a,em类似这种的行内元素的话,直接设置text-align:center貌似是没有用的,你需要给这种元素加上display:block哦~或者用display:flex; justiy-content:center评论 打赏 举报解决 1无用
悬赏问题
- ¥15 如何实验stm32主通道和互补通道独立输出
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
图片说明](https://img-ask.csdn.net/upload/201709/03/1504432142_663630.png)
