


为移动端轮播图添加退拽轮播,轮播图无法跟随鼠标移动;
但实现了以下功能:
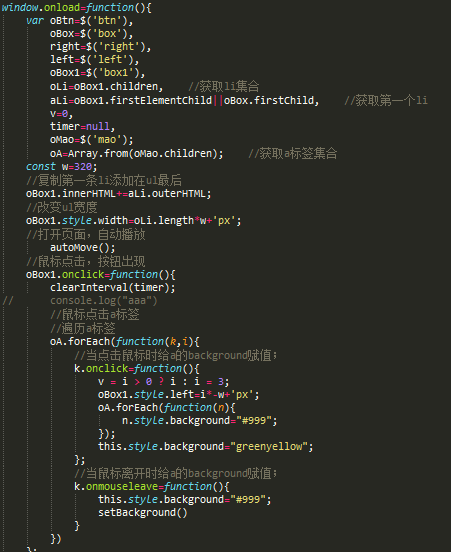
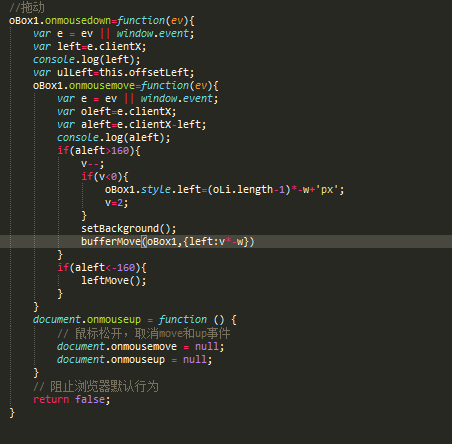
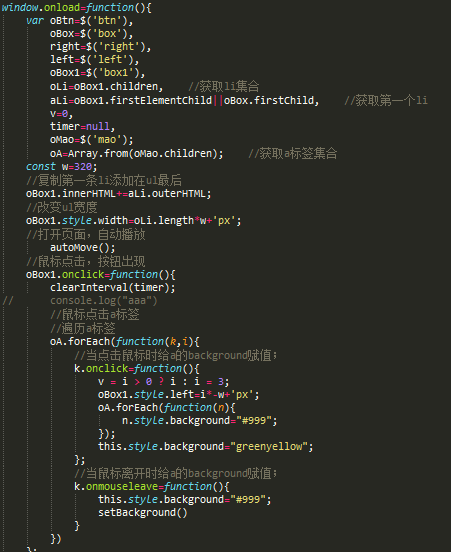
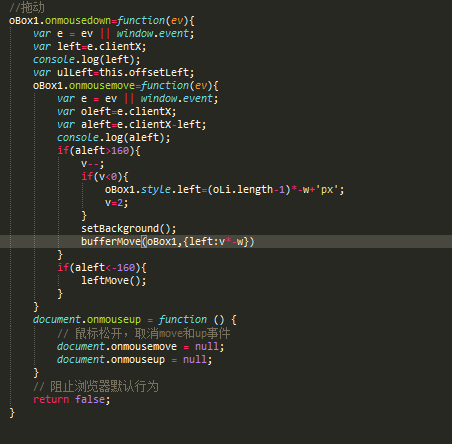
获取第一次点击与第二次点击的clientX值,通过计算获取差值,来实现两次点击轮播,部分代码可参考图;



为移动端轮播图添加退拽轮播,轮播图无法跟随鼠标移动;
但实现了以下功能:
获取第一次点击与第二次点击的clientX值,通过计算获取差值,来实现两次点击轮播,部分代码可参考图;
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要解决您遇到的问题,我们可以使用JavaScript来监听用户的滚动操作,并且根据用户滚动的距离来调整轮播图的位置。这里是一个简单的示例,展示了如何处理轮播图的拖拽问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图拖拽</title>
<style>
/* 在这里添加您的样式 */
</style>
<script>
// 记录上次滚动距离
let lastScrollDistance = 0;
// 添加拖拽事件处理器
document.addEventListener("touchstart", touchStartHandler, false);
document.addEventListener("touchend", touchEndHandler, false);
function touchStartHandler(e) {
const clientX = e.touches[0].clientX;
lastScrollDistance = clientX - e.targetTouches[0].clientX;
}
function touchEndHandler(e) {
const newScrollDistance = e.changedTouches[0].clientX - lastScrollDistance;
if (newScrollDistance !== 0 && Math.abs(newScrollDistance) >= 50) {
moveSliderBy(newScrollDistance);
}
}
function moveSliderBy(delta) {
const sliderWidth = document.getElementById("slider").offsetWidth;
const currentPosition = parseFloat(document.getElementById("slider").offsetLeft.toString().replace("px", "")) + delta;
document.getElementById("slider").style.left = `${currentPosition}px`;
}
</script>
</head>
<body>
<!-- 您的轮播图元素 -->
<div id="slider"></div>
</body>
</html>
这个解决方案中,我们首先记录了上一次滚动的距离(lastScrollDistance),然后每当用户开始或结束触摸滑动时,都会更新这个距离。如果新的滚动距离与上次滚动距离之间的差距大于等于50像素,那么就认为是发生了滚动,然后调用 moveSliderBy() 函数来执行轮播操作。
请注意,这只是一个基本的示例,实际应用中可能需要更复杂的逻辑来处理各种情况,例如错误处理、动画效果等。此外,对于移动设备来说,确保页面布局适应小屏幕是非常重要的。