调用 微信接口 分享到朋友圈 接口
结果控制台打印出:“[JSSDK Info] 注册 onMenuShareTimeline”;
怎样让我注册 是什么意思? 请赐教
调用 微信 分享到朋友圈 接口
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 Melissa_wh 2017-09-06 02:42关注
Melissa_wh 2017-09-06 02:42关注不知道后台使用什么语言写的,之前用java做过。
要想调用微信jssdk的这些功能,需要按照微信的方法注册一下,然后传到前台才能用。
在js-sdk文档的后面有demo的下载,http://demo.open.weixin.qq.com/jssdk。
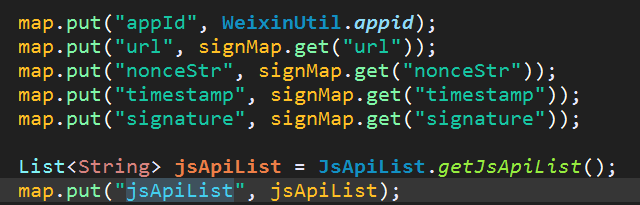
比如你需要注册 onMenuShareTimeline ,就要在jsApiList里面写上你要用的这个方法
List<String> jsApiList = new ArrayList<>(); jsApiList.add("chooseImage"); jsApiList.add("previewImage"); jsApiList.add("uploadImage"); jsApiList.add("downloadImage"); jsApiList.add("getLocalImgData"); jsApiList.add("onMenuShareTimeline"); jsApiList.add("onMenuShareAppMessage"); jsApiList.add("onMenuShareQQ");解决 无用评论 打赏 举报
悬赏问题
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?