
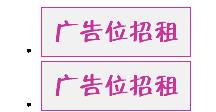
我在网上做html和css习题 要求文本在框子里面居中 圆点处在
我的想法是在ul中加入line-height属性调整圆点和文本的整体高度,然后再在li中设置line-height属性单纯调整文本的高度,可是我在li中进行了设置之后圆点也跟着跑了.
我也曾经尝试过在li中加入line-height属性调整圆点和文本的整体高度,在a中加入line-height属性调整文本的高度,可是在a进行了line-height属性设置之后圆点的位置还是发生了变化。
大家有没有什么好的方法去实现题目中的效果?

我在网上做html和css习题 要求文本在框子里面居中 圆点处在
我的想法是在ul中加入line-height属性调整圆点和文本的整体高度,然后再在li中设置line-height属性单纯调整文本的高度,可是我在li中进行了设置之后圆点也跟着跑了.
我也曾经尝试过在li中加入line-height属性调整圆点和文本的整体高度,在a中加入line-height属性调整文本的高度,可是在a进行了line-height属性设置之后圆点的位置还是发生了变化。
大家有没有什么好的方法去实现题目中的效果?
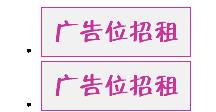
我看懂了你的代码,也看懂了你的意思,原因在于你的思维还没有清晰,没事,多练习,多巩固,一点一点累积,我改了一下你的css代码,希望能帮助到你。
<style>
div.advertisement ul li a {
display: block;
color: rgb(211, 83, 59);
font-size: 20px;
text-decoration: none;
vertical-align: middle;
line-height: 46px;
}
div.advertisement ul li {
text-align: center;
border: 1px solid rgb(211, 83, 59);
background-color: rgb(241, 241, 241);
}
</style>