```
<div style='width: 40%; height: 15px;float:left;'>
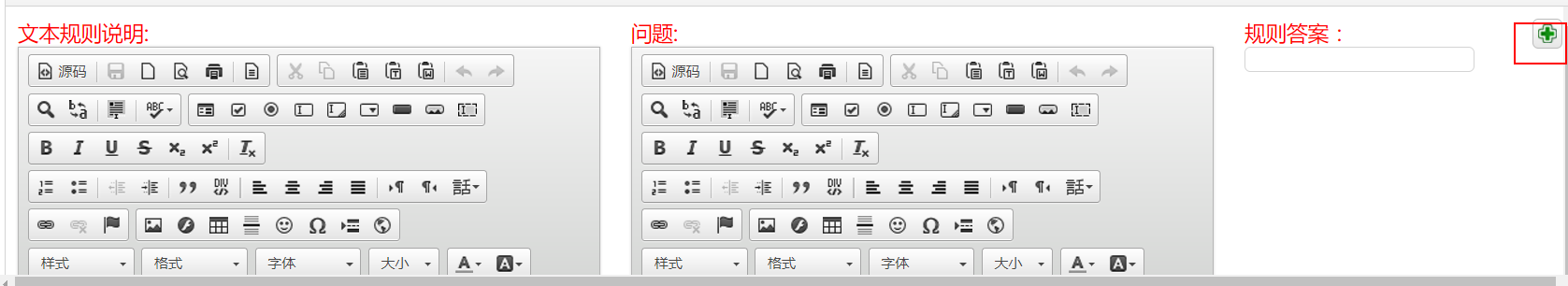
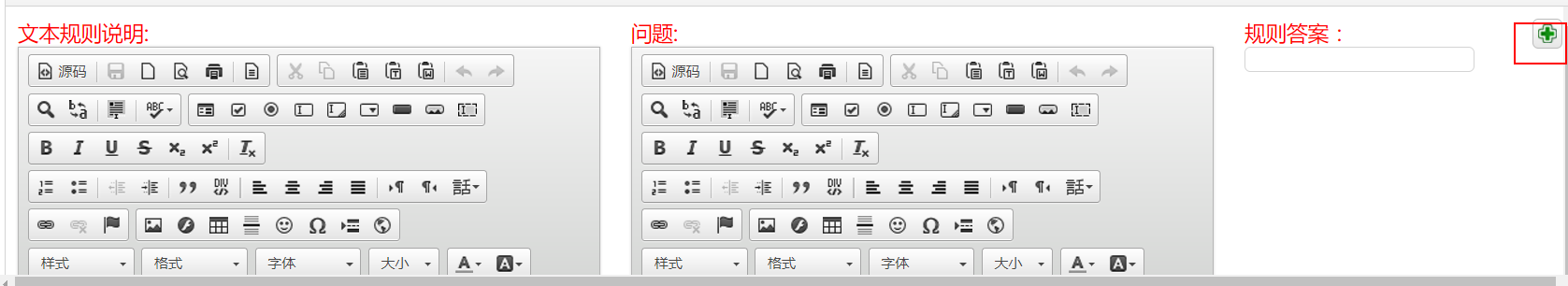
<font color='red' size='4'>文本规则说明:</font>
<div style='height: 200px; width: 95%;float:left;'>
<div>
<textarea id='ruleIntroduction' name='ruleIntroduction' rows='25' cols='80' ></textarea>
<script type='text/javascript'>CKEDITOR.replace('ruleIntroduction');</script>
</div>
<div style='height: 15px; float: left; width: 80%; margin-top: 12px;'></div>
</div>
</div>
<div style='width: 40%; height: 15px;float:left;'>
<font color="red" size="4">问题:</font>
<div style='height: 200px; width: 95%;float:left;'>
<div>
<textarea id='rulequestion' name='rulequestion' rows='25' cols='80' ></textarea>
<script type='text/javascript'>CKEDITOR.replace('rulequestion');</script>
</div>
<div style='height: 15px; float: left; width: 80%; margin-top: 12px;'></div>
</div>
</div>
<div style='width: 15%; height: 15px;float:left;'>
<div style='width: 100%; float: left;'>
<font color='red' size='4'>规则答案:</font><br>
<input id='ruleanswer' name='ruleanswer' class='easyui-textbox' style='width: 100%;' />
</div>
</div>
<div style='width: 5%; height: 15px;float:right;'>
<div style='width: 25%; float: right; text-align: right;'>
<a href='javascript:void(0)' id='moreTextDiv' data-options='iconCls:"icon-add"' class='easyui-linkbutton'></a>
</div>
</div>
</div>
</div>
$('#moreTextDiv').click(function() {
addnum++;
$('#textDiv').append("
"
+"
+"
"
+"文本规则说明:
+"文本规则说明:
"
+"
+"
"
+"CKEDITOR.replace('ruleIntroduction');<\/script>"<br> +"</div>"<br> +"<div style='height: 15px; float: left; width: 80%; margin-top: 12px;'></div>"<br> +"</div></div>"<br> +"<div style='width: 40%; height: 15px;float:left;'>"<br> +"<font color='red' size='4'>问题:</font> </font><div style='height: 200px; width: 95%;float:left;'>"<br> +"<div><textarea class='rulequestion' name='rulequestion' rows='25' cols='80' ></textarea>"<br> +"<script type='text/javascript'>CKEDITOR.replace('rulequestion');<\/script>"<br> +"</div>"<br> +"<div style='height: 15px; float: left; width: 80%; margin-top: 12px;'></div>"<br> +"</div></div>"<br> +"<div style='width: 15%; height: 15px;float:left;'><div style='width: 100%; float: left;'><font color='red' size='4'>规则答案:</font><br><input class='ruleanswer' name='ruleanswer' class='easyui-textbox' style='width: 100%;' /></div></div>"<br> +"<div style='width: 5%; height: 15px;float:right;'><div style='width: 25%; float: right; text-align: right;'>"<br> +"<a href='javascript:void(0)' id='lessDiv "<br> + addnum<br> +"' onclick='lessDiv(textDiv"<br> + addnum<br> + ")'></a></div></div>");<br> $('.ruleIntroduction').textarea();<br> $('.rulequestion').textarea();<br> $('.ruleanswer').textbox();<br> $('#lessDiv' + addnum).linkbutton({<br> iconCls : 'icon-no'<br> }); <br> });</p> <pre><code> 通过点击后面的加号去动态的添加前面两个富文本编辑框和一个input,现在的问题是我点击后不会出现富文本编辑框里面的富文本编辑功能,只会添加一个textarea文本框。求大神给个思路 </code></pre>
+"CKEDITOR.replace('ruleIntroduction');<\/script>"<br> +"</div>"<br> +"<div style='height: 15px; float: left; width: 80%; margin-top: 12px;'></div>"<br> +"</div></div>"<br> +"<div style='width: 40%; height: 15px;float:left;'>"<br> +"<font color='red' size='4'>问题:</font> </font><div style='height: 200px; width: 95%;float:left;'>"<br> +"<div><textarea class='rulequestion' name='rulequestion' rows='25' cols='80' ></textarea>"<br> +"<script type='text/javascript'>CKEDITOR.replace('rulequestion');<\/script>"<br> +"</div>"<br> +"<div style='height: 15px; float: left; width: 80%; margin-top: 12px;'></div>"<br> +"</div></div>"<br> +"<div style='width: 15%; height: 15px;float:left;'><div style='width: 100%; float: left;'><font color='red' size='4'>规则答案:</font><br><input class='ruleanswer' name='ruleanswer' class='easyui-textbox' style='width: 100%;' /></div></div>"<br> +"<div style='width: 5%; height: 15px;float:right;'><div style='width: 25%; float: right; text-align: right;'>"<br> +"<a href='javascript:void(0)' id='lessDiv "<br> + addnum<br> +"' onclick='lessDiv(textDiv"<br> + addnum<br> + ")'></a></div></div>");<br> $('.ruleIntroduction').textarea();<br> $('.rulequestion').textarea();<br> $('.ruleanswer').textbox();<br> $('#lessDiv' + addnum).linkbutton({<br> iconCls : 'icon-no'<br> }); <br> });</p> <pre><code> 通过点击后面的加号去动态的添加前面两个富文本编辑框和一个input,现在的问题是我点击后不会出现富文本编辑框里面的富文本编辑功能,只会添加一个textarea文本框。求大神给个思路 </code></pre>
