Vue用v-for循环渲染数组数据,数组数据更新时,视图没有更新,filter,和变异方法都试过了,好像都不行,看网上有说是重复实例化vue的原因,但是不太明白。
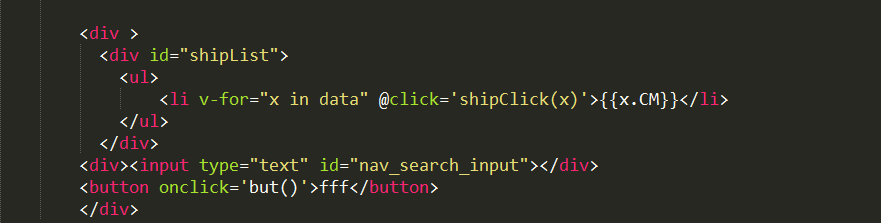
html是这样的
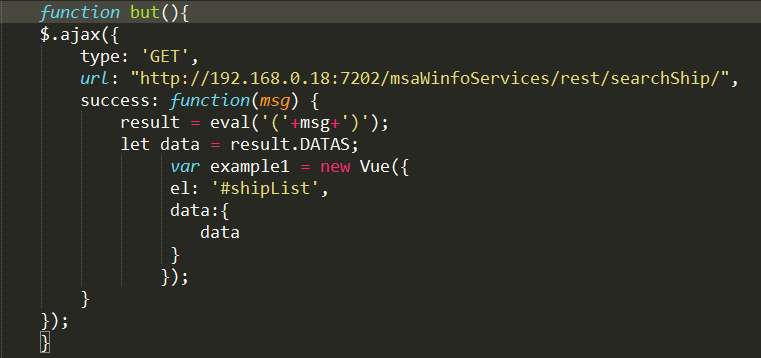
要实现的是,点击触发but()方法,然后ajax获取数据,用v-for循环渲染出来。现在的问题是,第一次拿到数据可以正常渲染,当第二次触发方法时,ajax重新获取到新数据,vue中的data也已经改变了,但是页面上没改变。没弄懂怎么回事。
Vue用v-for循环渲染数组数据,数组数据更新时,视图没有更新
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 问问那只猫 2017-09-07 05:20关注
问问那只猫 2017-09-07 05:20关注ajax 里面的
shipClick:function(x){ ......}试试呢,不要用e,F12 console 也顺便贴下呢。。解决 无用评论 打赏 举报
悬赏问题
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
