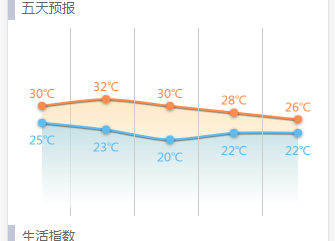
 自己做的效果图 我遇到两个问题 一个echarts两个折线图下面渐变色区域叠堆了如何解决
自己做的效果图 我遇到两个问题 一个echarts两个折线图下面渐变色区域叠堆了如何解决
第二个我想让他从屏幕最左侧出来到最右侧消失 但是节点还是只显示这五个如何解决
series : [ {
name : '最高气温',
type : 'line',
smooth : true,
showAllSymbol : true,
symbolSize : 8,
symbol : 'circle',
itemStyle : {
/*
* normal:{areaStyle:{color: '#DDEAFB', shadowBlur: 10,
* shadowColor: 'rgba(0, 0, 0, 2)'}}
*/
normal : {
color : '#FF8B4C',
shadowColor : 'rgba(0, 0, 0, 0.5)',
shadowBlur : 8,
shadowOffsetY : 2
}
},
//渐变色设置
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(251,209,139,0.7)'
}, {
offset: 1,
color: 'rgba(255,255,255,0.6)'
}])
}
},
lineStyle : {
normal : {
shadowColor : 'rgba(0, 0, 0, 0.5)',
shadowBlur : 2,
shadowOffsetY : 2
}
},
label : {
normal : {
show : true,
position : 'top',
formatter : '{c}℃'
}
},
data : data1
}, {
name : '最低气温',
type : 'line',
smooth : true,
showAllSymbol : true,
symbolSize : 8,
symbol : 'circle',
itemStyle : {
/*
* normal:{areaStyle:{color: '#B6E6D0', shadowBlur: 20,
* shadowColor: 'rgba(0, 0, 0, 2)'}}
*/
normal : {
color : '#5FBCF2',
shadowColor : 'rgba(0, 0, 0, 0.5)',
shadowBlur : 8,
shadowOffsetY : 2
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(137,208,245,0.7)'
}, {
offset: 1,
color: 'rgba(255,255,255,0.6)'
}])
}
},
lineStyle : {
normal : {
shadowColor : 'rgba(0, 0, 0, 0.5)',
shadowBlur : 2,
shadowOffsetY : 2
}
},
label : {
normal : {
show : true,
position : 'bottom',
formatter : '{c}℃'
}
},
data : lowest
} ] 贴上我自己的代码
