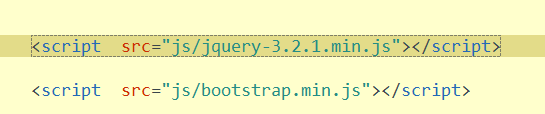
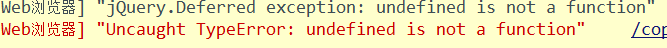
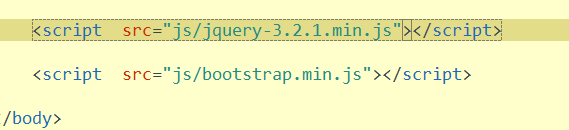
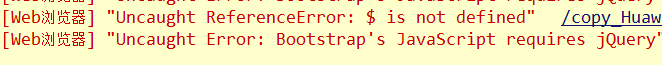
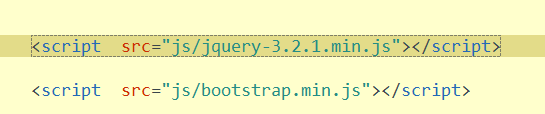
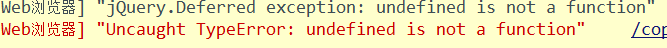
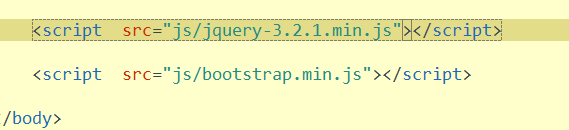
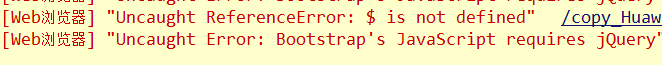
如下图:我用图一的语句,出现图二的错误,用图三的语句,出现图四的错误
也就是,把这两个引入jQuery和bootstrap JS 文件的语句放在head标签内,和body
标签的底部,并且 jQuery的引入都是在bootstrap之前的。




这个错误发生在经过一个利用工具的自动代码格式整理之后,但是之前多次整理也没有问题
。有遇到过相同问题的吗?希望解答一下,PS 不是位置引入的问题,路径没错。代码也其他代码也没有问题。
如下图:我用图一的语句,出现图二的错误,用图三的语句,出现图四的错误
也就是,把这两个引入jQuery和bootstrap JS 文件的语句放在head标签内,和body
标签的底部,并且 jQuery的引入都是在bootstrap之前的。




这个错误发生在经过一个利用工具的自动代码格式整理之后,但是之前多次整理也没有问题
。有遇到过相同问题的吗?希望解答一下,PS 不是位置引入的问题,路径没错。代码也其他代码也没有问题。
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>