[问题简述]
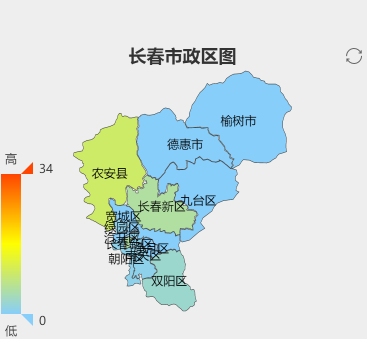
显示长春市地图时有几个区的 label 重合在一起了
[版本及环境]
[ECharts 版本]: echarts-min.js 3.7.1
[浏览器类型和版本]: Chrome 59.0.3071.86(正式版本) (32 位)
[操作系统]: Windows 10
[期望结果]
label 换到一个不重合的位置显示
[ECharts配置项]
option = {
title:{
text: ‘长春市地图’,
left: 'center'
},
tooltip:{
trigger: 'item',
formatter: function (params, ticket, callback) {
var tip=params.name;
if(!isNaN(params.value)){
tip=tip+'<br/>'+params.value;
}
return tip;
}
},
toolbox: {
feature: {
restore: {}
}
},
visualMap: {
min: 0,
max: 35,
text:['高','低'],
realtime: false,
calculable: true,
color: ['orangered','yellow','lightskyblue']
},
series: [{
name: '',
type: 'map',
mapType: ‘changchunshi’,
selectedMode : 'single',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: [{"name":"绿园区","id":"lvyuanqu","value":1},{"name":"汽开区","id":"qikaiqu","value":0},{"name":"长春新区","id":"changchunxinqu","value":6},{"name":"双阳区","id":"shuangyangqu","value":3},{"name":"二道区","id":"erdaoqu","value":0},{"name":"榆树市","id":"yushushi","value":0},{"name":"朝阳区","id":"chaoyangqu","value":2},{"name":"九台区","id":"jiutaiqu","value":0},{"name":"农安县","id":"nonganxian","value":10},{"name":"南关区","id":"nanguanqu","value":1},{"name":"净月区","id":"jingyuequ","value":0},{"name":"宽城区","id":"kuanchengqu","value":0},{"name":"德惠市","id":"dehuishi","value":0}]
}]
}