
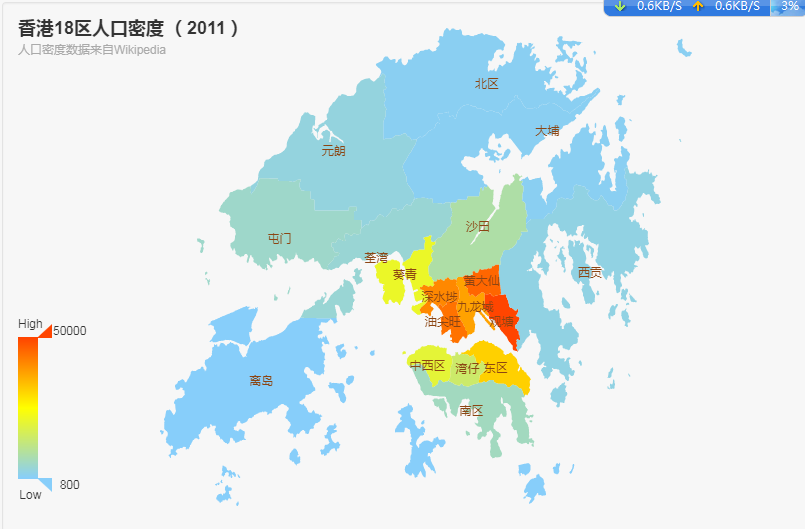
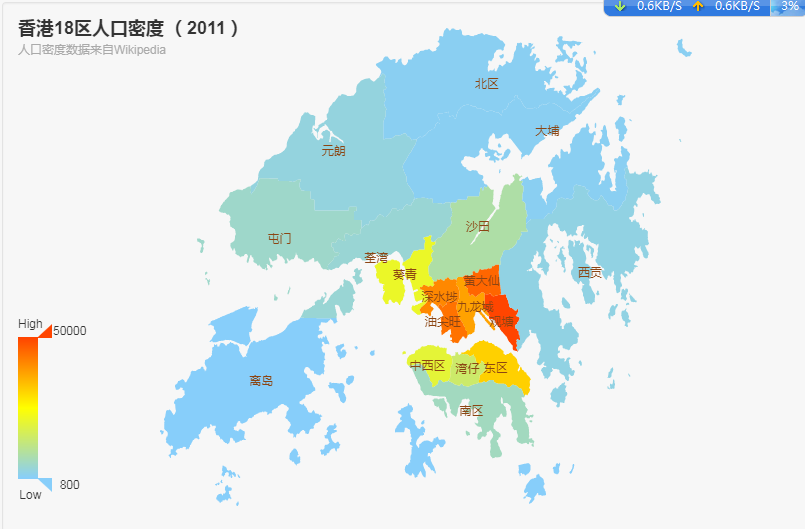
这个自定义地图,我在webstrome里跑的时候,效果如下:
我将例子里面的option内容都添加上去了,只是没加它require..json的部分...
是因为没加HK.json还是没加hk.js的原因,所以没有地图绘制呢?

这个自定义地图,我在webstrome里跑的时候,效果如下:
我将例子里面的option内容都添加上去了,只是没加它require..json的部分...
是因为没加HK.json还是没加hk.js的原因,所以没有地图绘制呢?
看你地图的颜色应该是echarts2 找了一下示例应该是这个链接没错 http://echarts.baidu.com/echarts2/doc/example/map6.html
require('echarts/util/mapData/params').params.HK = {
getGeoJson: function (callback) {
$.getJSON('geoJson/HK_geo.json',callback);
}
}
这个东西应该是不能省略的,因为它是在吧香港的地理位置信息加进去,你如果不加进去的话,地图就不知道你想加载的是那个地方,所以也就不会显示了