html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Krajee JQuery Plugins - © Kartik</title>
<link href="bootstrap.min.css" rel="stylesheet" />
<link href="fileinput.css" media="all" rel="stylesheet" type="text/css" />
<script src="Jquery.min.js"></script>
<script src="fileinput.js" type="text/javascript"></script>
<script src="bootstrap.min.js" type="text/javascript"></script>
<script src="zh.js"></script>
</head>
<body>
<form>
<div>
<div class="modal-header">
<h4 class="modal-title" id="modalShow">[请选择xml/docx]文件</h4>
</div>
<div class="modal-body">
<input type="file" name="model_file" id="model_file" multiple class="file-loading" />
</div>
</div>
</form>
<script type="text/javascript">
$(function () {
var control = $("#model_file");
var uploadrul = "/bootstrap-fileinput-master/examples/UploadFile.ashx";
var upObj = {
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
uploadExtraData: { "savepath": "/bootstrap-fileinput-master/examples/" },//上传至服务器的参数,非常重要
allowedFileExtensions: ['xml', 'docx', 'jpg', 'png', 'gif', 'rar', 'doc', 'txt'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
maxFileSize: 4096,//单位为kb,如果为0表示不限制文件大小
minFileCount: 0,
maxFileCount: 10,
msgSizeTooLarge: " \"{name}\" 大小为({size} KB) 最大文件大小为 {maxSize} KB.请重新上传!",//文件的实际大小有些许偏差
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
allowedPreviewTypes: ['image']//能够预览的文件类型,如果不限制。文件预览时可能很慢
};
$('#modalShow').html("[请选择"+upObj.allowedFileExtensions+"]文件");
control.fileinput(upObj);
//导入文件上传成功之后的事件
$("#model_file").on("fileuploaded", function (event, data, previewId, index) {
});
//导入文件上传失败之后的事件
$('#model_file').on('fileuploaderror', function (event, data, msg) {
var msg= data.response;
});
});
</script>
</body>
</html>
ashx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
using System.Text;
namespace WebApplication1.bootstrap_fileinput_master.examples
{
/// <summary>
/// UploadFile 的摘要说明
/// </summary>
public class UploadFile : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string json = "{\"msg\":\"上传成功!\"}";
try
{
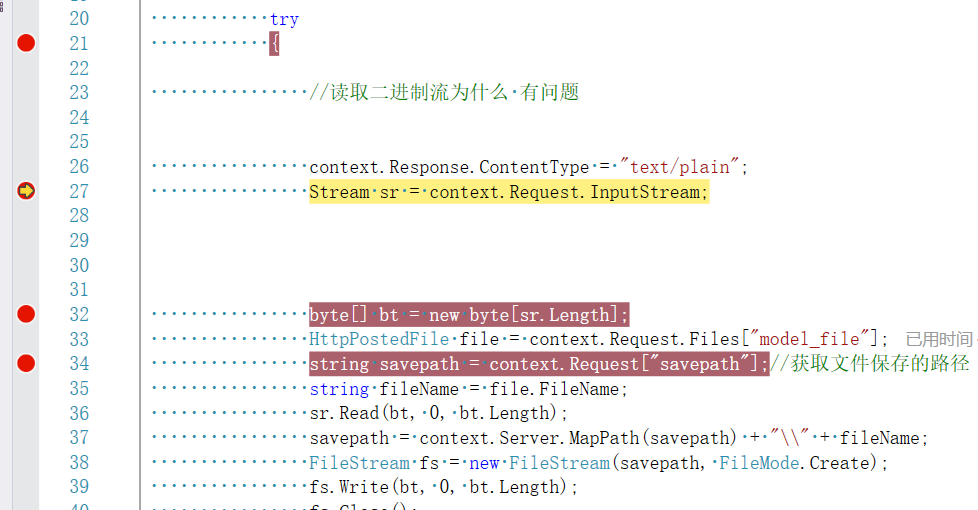
//读取二进制流为什么 有问题
context.Response.ContentType = "text/plain";
Stream sr = context.Request.InputStream;
byte[] bt = new byte[sr.Length];
HttpPostedFile file = context.Request.Files["model_file"];
string savepath = context.Request["savepath"];//获取文件保存的路径
string fileName = file.FileName;
sr.Read(bt, 0, bt.Length);
savepath = context.Server.MapPath(savepath) + "\\" + fileName;
FileStream fs = new FileStream(savepath, FileMode.Create);
fs.Write(bt, 0, bt.Length);
fs.Close();
sr.Close();
}
catch (Exception ex)
{
//失败时返回的参数必须加 error键
json = "{\"error\":\""+ex.Message+"\"}";
}
context.Response.Write(json);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
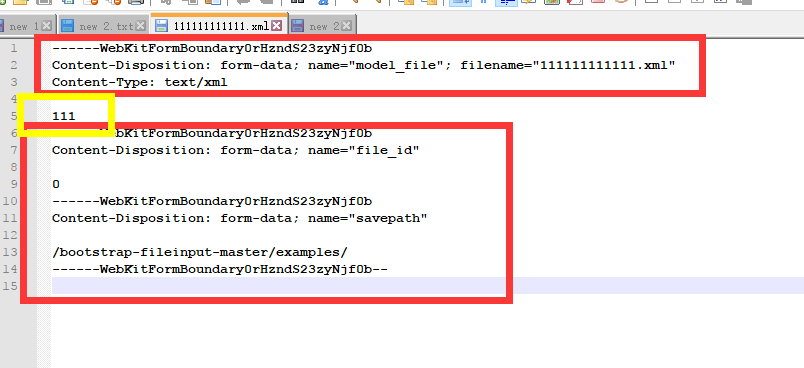
读取数据流的时候有问题,读取到上传文件的属性数据了,见下图2

##上传文件源数据
服务器上文件的内容

上传图片、word、excel文件后,打开失败。
