举例 一段简单的代码 <img src="1.ico" style="width:48px;height:48px;" >
这里ico并非作为常用的 <link> 里的一个图标,而是作为一个单独的图显示在网页里面。
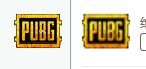
然而因为ico拥有几种不同的图层通道,在IE中,似乎是显示最小的,所以模糊掉了?在Firefox和Chrome中则正常显示。 图中左边为Firefox和Chrome中的显示效果,而右边是IE中的效果。
图中左边为Firefox和Chrome中的显示效果,而右边是IE中的效果。
再举例,如果直接访问该图片 http://xxx.com/image/2.ico 实际上该图的大小是256X256 也就是图层通道的最大层。无论是IE还是FF都可以正常的显示出该图。
那么也就是说:如果该ico在没有 48X48 的时候。IE似乎取到了最小的一层,所以失真。有办法解决吗?
PS:png暂时不要想了,就ico有办法救国吗...正在思考如何曲线救国
关于不同浏览器中ico格式图片的显示问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
