const base = 'http://192.168.5.7:8080/api/';
export function list(name,id,pageNo,pageSize,column,keyword) {
let url = '';
if(!column || !keyword){
url =base+name+'/list?machineRoomId='+id+'&pageNo='+pageNo+'&pageSize='+pageSize;
console.log("非搜索条件下url为:",url);
}else{
url = base+name+'/list?machineRoomId='+id+'&pageNo='+pageNo+'&pageSize='+pageSize+'&column='+column+'&keyword='+keyword;
console.log("搜索条件下url为:",url);
}
return fetch(55656767,{
method:'GET',
mode:'no-cors',
headers: {
'Content-Type': 'application/json'
}
})
}
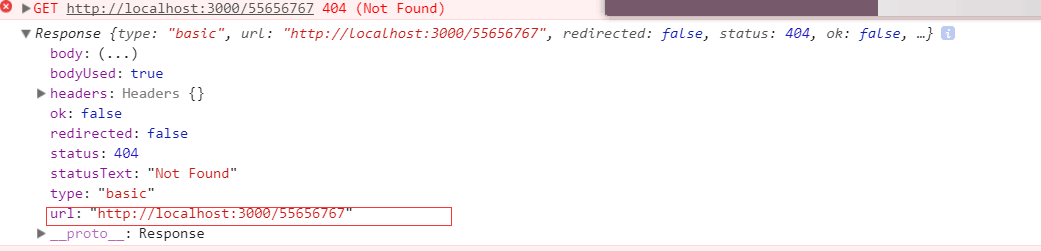
这是函数代码,发现url返回的url无法显示,然后我直接给fetch传了‘55656767’。发现控制台返回的是这个:
之前后台在本地的时候,将base改为本地localhost:8888可以获取到数据。可如果加的是localhost:3000之前是怎么在8888端口获取到数据的。我本地监听的是8888端口
