<div id="uploadExcel" title="导入" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false">
<form id="ajaxForms" enctype="multipart/form-data">
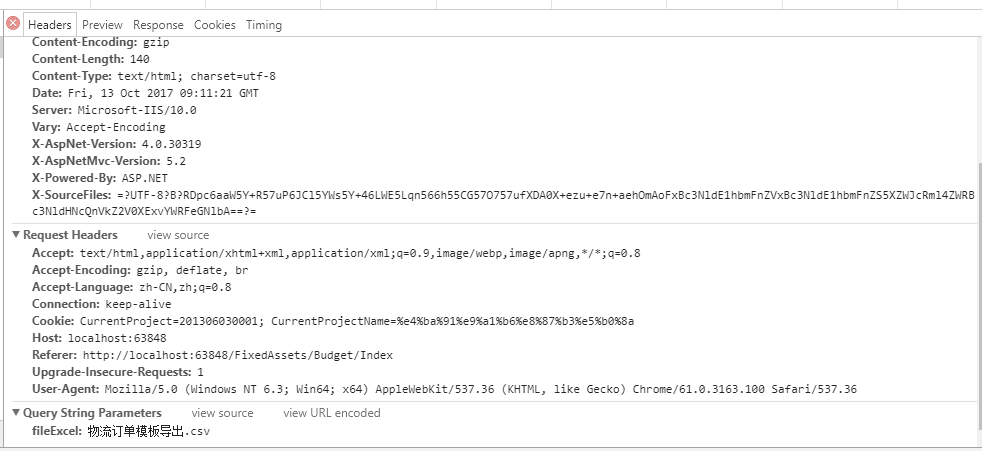
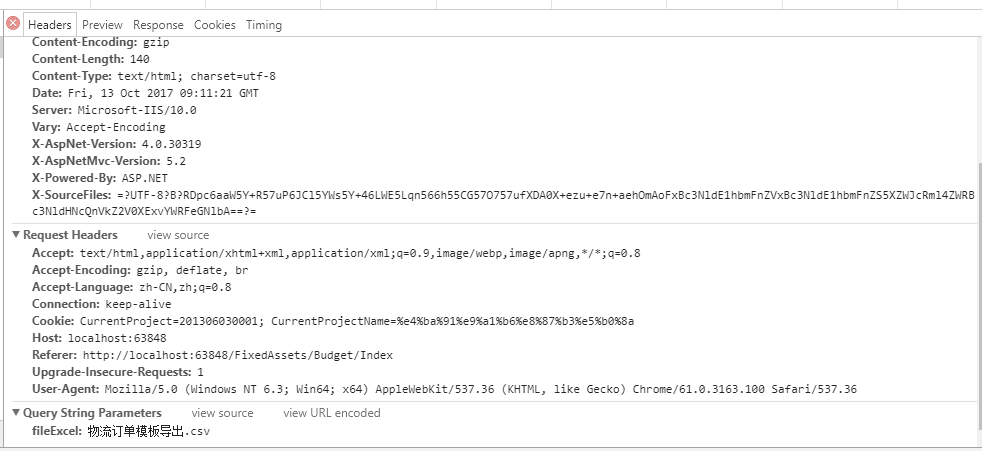
<input id="fileExcel" name="fileExcel" type="file" class="file" />
<input id="Button1" onclick="ImportData()" type="button" value="上传附件" />
</form>
</div>
<script>
function ImportData(){
if (document.getElementById("fileExcel").value) {
$('#ajaxForms').form('submit', {
url: '/FixedAssets/Budget/LoadExcel',
success: function (data) {
alert(data);
}
});
} else {
alert("请选择附件!");
return;
}
}
</script>
public string LoadExcel(HttpPostedFileBase fileExcel)
{
HttpPostedFileBase files = Request.Files["fileExcel"];
string SourceFileName = files.FileName;
return"";
}