1、安装依赖包npm install --save echarts ng2-echarts
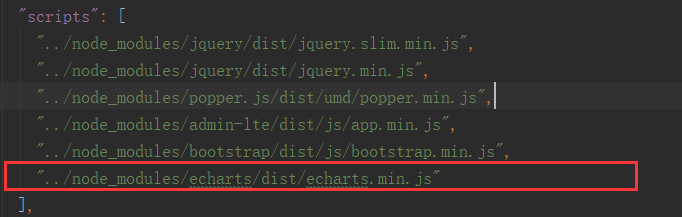
2、在angular-cli.json中配置
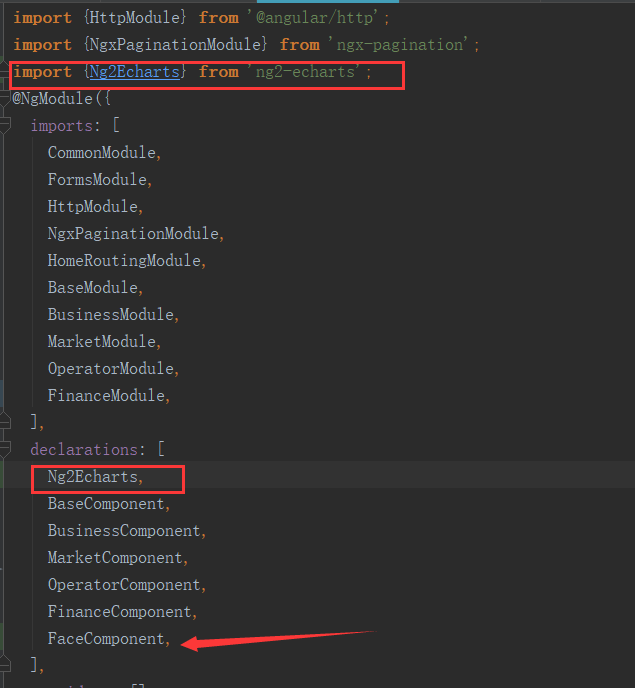
3、在父组件HomeComponent里面引用
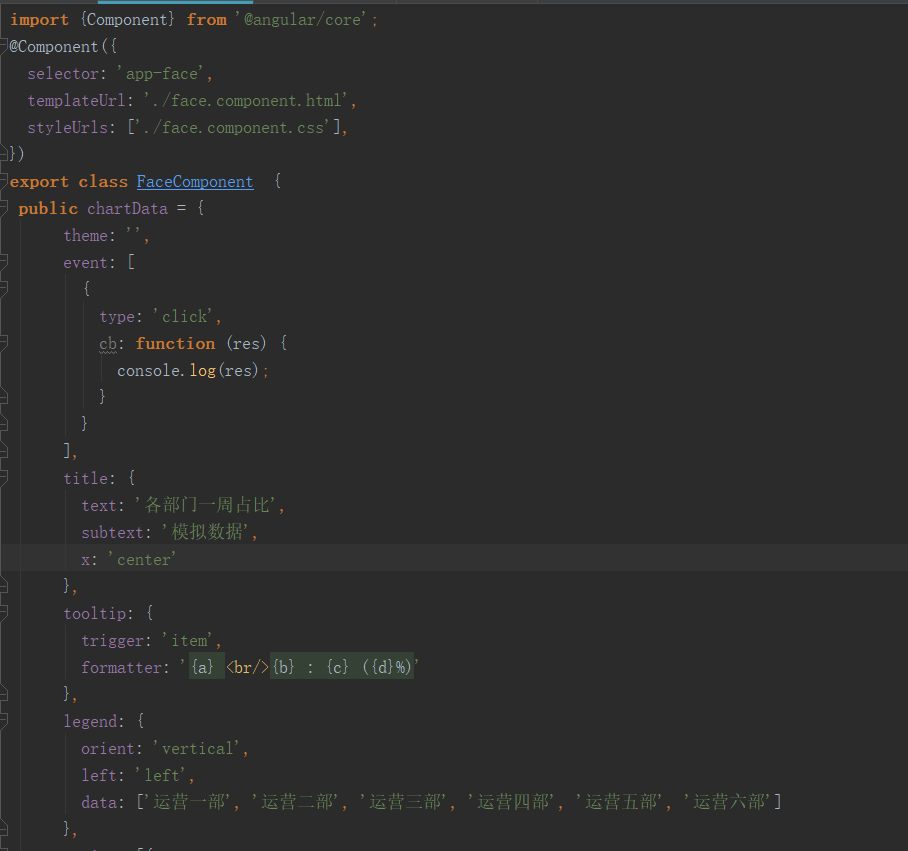
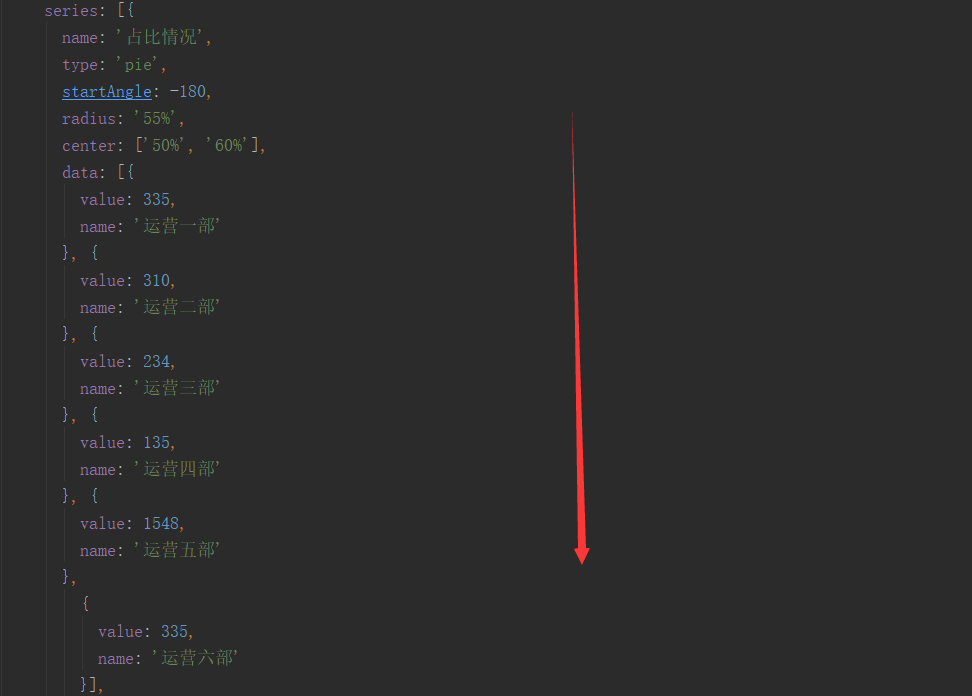
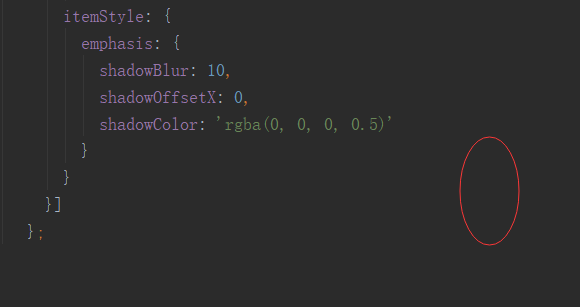
4、在组件FaceComponent里面写数据


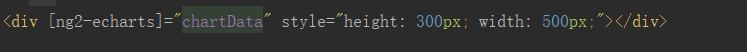
5、在face.component.html中写
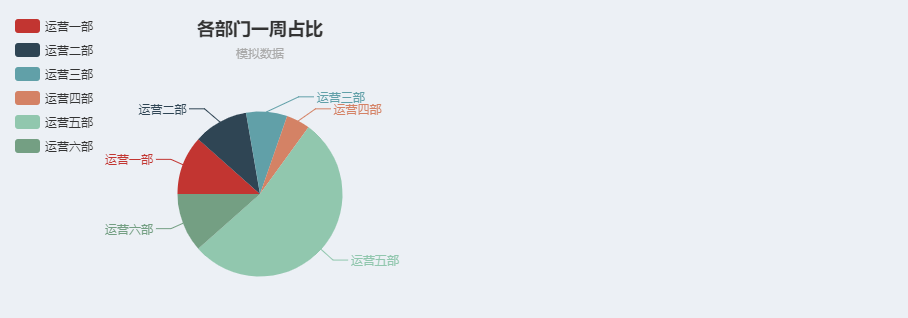
6、执行ng s --open 结果
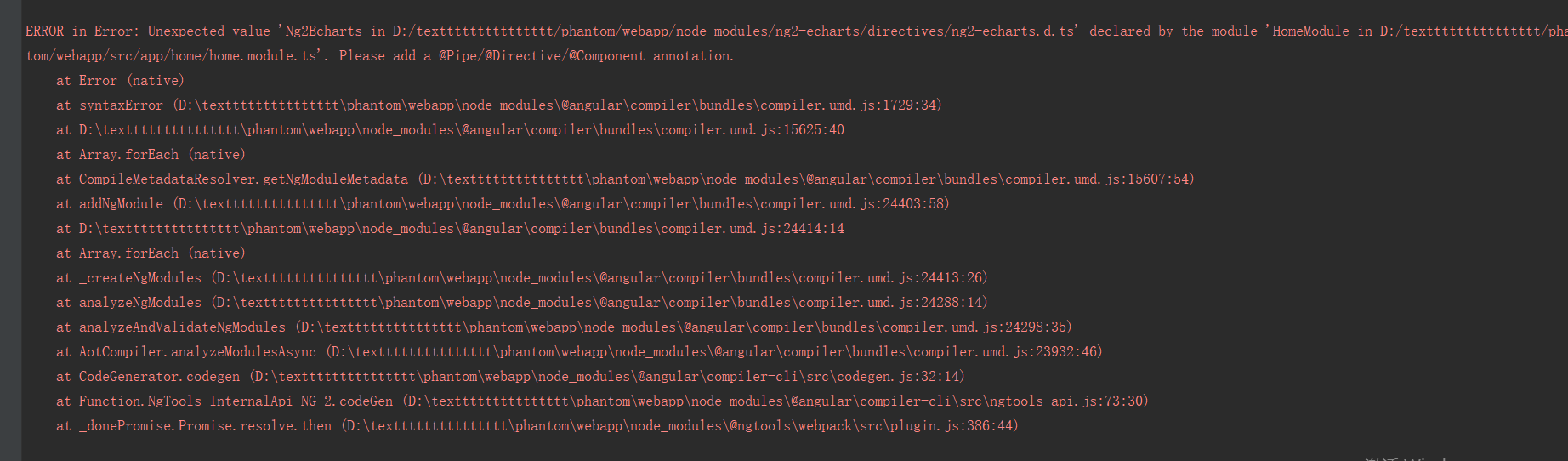
7、执行ng build --target=production --environment=prod
结果是存在问题的,希望大神给看看是啥原因
在angular中使用Echart,步骤如下,请各位大神辛苦看下是啥毛病
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-07 00:58关注
你知我知皆知 2024-08-07 00:58关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
从您提供的信息来看,Angular和ECharts之间似乎存在一些冲突。我将逐步分析问题并提供可能的解决方案。
首先,让我们检查Angular CLI中的
dependencies部分是否有echarts或ngx-pagination错误:dependencies: [ // ... '@angular/common', '@angular/compiler', '@angular/core', '@angular/forms', '@angular/http', '@angular/platform-browser', '@angular/platform-browser-dynamic', '@angular/router', // ... 'echarts', 'ngx-paginate' ]确保没有拼写错误,并且
echarts和ngx-paginate都正确地包含在了dependencies数组中。如果有任何拼写错误或缺失,请更正它们。接下来,我们检查
tsconfig.json文件是否指定了正确的ES模块导出:{ "compilerOptions": { "module": "esnext", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "emitDecoratorMetadata": true, "experimentalDecorators": true, "target": "es2017", "lib": ["es2017"], "skipLibCheck": true, "esModuleInterop": true }, "include": [ "src/**/*" ], "exclude": [ "**/*.spec.{js,tsx}", "**/*.test.{js,tsx}" ] }确保
tsconfig.json文件包含了所有必要的JavaScript文件,并且排除了不需要的测试文件。最后,我们需要确认Angular项目是否启用了Webpack。如果没有启用Webpack,Angular将在构建时编译所有的HTML模板,这可能导致样式和脚本之间的冲突。要启用Webpack,请运行以下命令:
ng build --env.production --architect:build如果您仍然遇到问题,请提供更多关于您的项目设置和使用的具体环境的信息,以便我能为您提供更具体的帮助。
解决 无用评论 打赏 举报
