问题描述:
1.ajax请求无body时,请求服务器可以接收到
例如: http://127.0.0.1:8080/projectlist
默认的Content-Type 是
contentType = "application/x-www-form-urlencoded"
这个时候 数据是可以返回的, 收到的数据是 json格式
2.ajax请求需要带上json参数时,问题来了:
例如: 例如: http://127.0.0.1:8080/newproject
需要把新增的project信息用json格式在body中传到服务器,
使用默认的 contentType = "application/x-www-form-urlencoded"
发现json解析时报错, 格式解析失败
如果修改 contentType = "application/json"
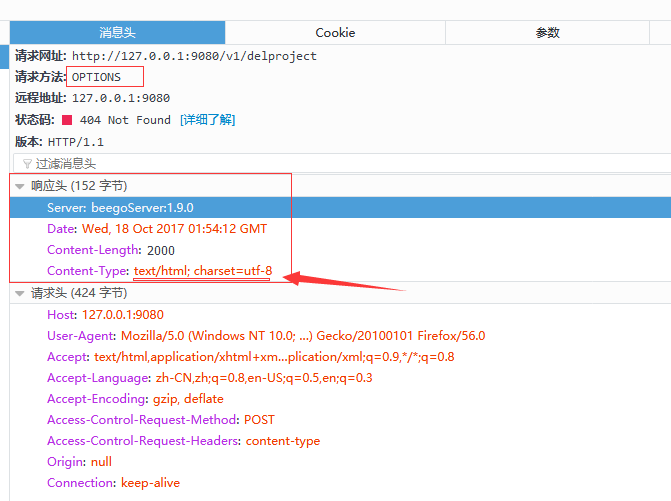
会报404错误,
返回的 请求方法是 OPTIONS,
contentType = text/html; charset=utf-8

不知道这个问题如何解决?
ajax不能调用 post请求吗 ?
只能用jsonp的方式使用get请求吗?
