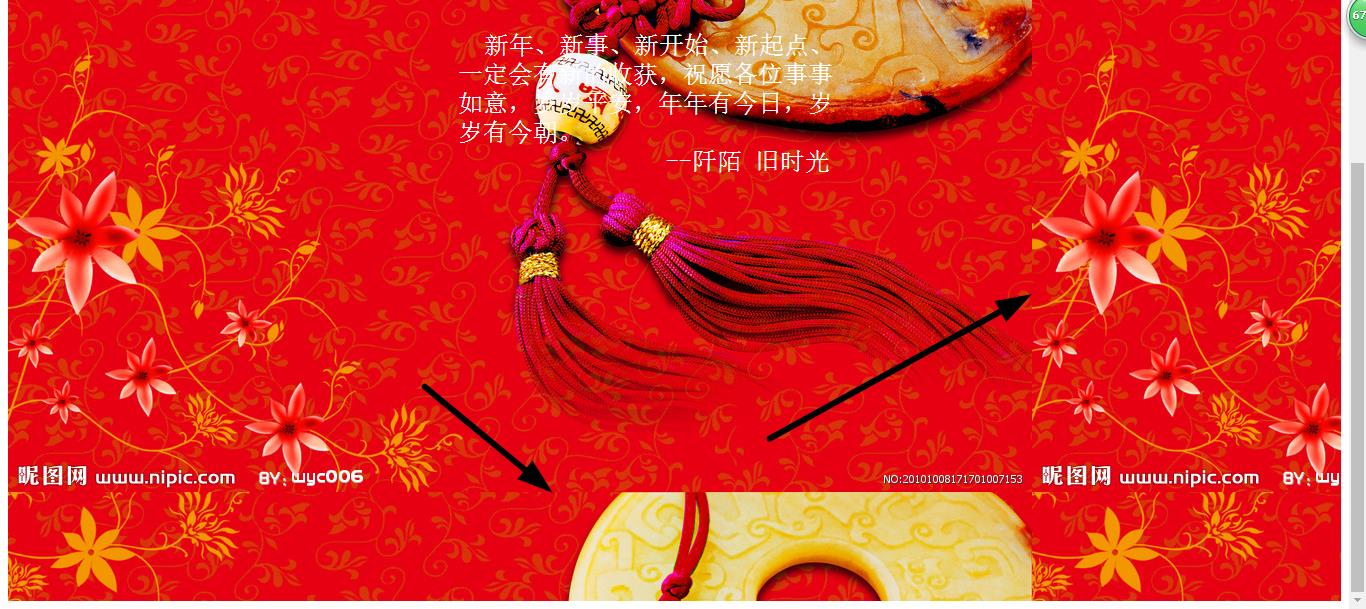
如题,想制作一个贺年页面。但是过渡动画进行时图片显示不正常。还请各位大牛帮忙指点 箭头指出的地方即使图片显示错误的地方
箭头指出的地方即使图片显示错误的地方 另外附上代码:
另外附上代码:
html代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Happy new year!
--阡陌 旧时光
很抱歉,音乐播放功能不支持IE9以下版本的浏览器(如果你能看到这行字说明你的浏览器就是IE9以下的版本......)
CSS代码:
@charset "utf-8";
/* CSS Document */
#main{
height :800px;
width :100%;
background :url(../image/bg3.jpg);
background-size: cover;
background-position: center;
animation: back 30s linear;
animation-fill-mode :forwards
}
#test{
width :400px;
height :100px;
float :left;
margin-top :100px;
margin-left :50px;
color :#FFF;
font-size :100px;
line-height :100px;
text-align :center;
}
#test-left{
width :390px;
height :280px;
float :left;
margin-top :230px;
font-size :25px;
color :#FFF;
animation: move1 3s ease-out .2s;
}
@keyframes move{
0%{
margin-left :0;
}
100%{
margin-left :50px;
}
}
@keyframes move1{
0%{
margin-top :300px;
}100%{
margin-top :230px;
}
}
@keyframes text{
0%{
opacity :1;
}100%{
opacity :0;
}
}
@keyframes back{
0%{
background :url(../image/bg.jpg);
}50%{
background :url(../image/bg2.jpg);
}100%{
background :url(../image/bg3.jpg);
}
}
