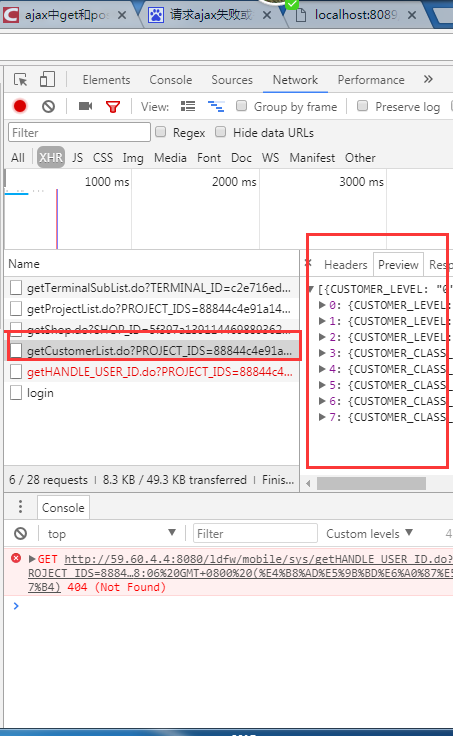
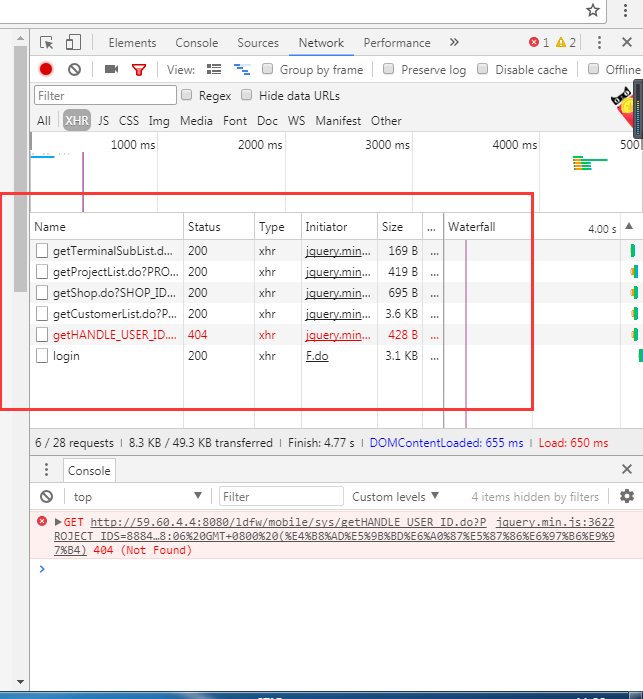
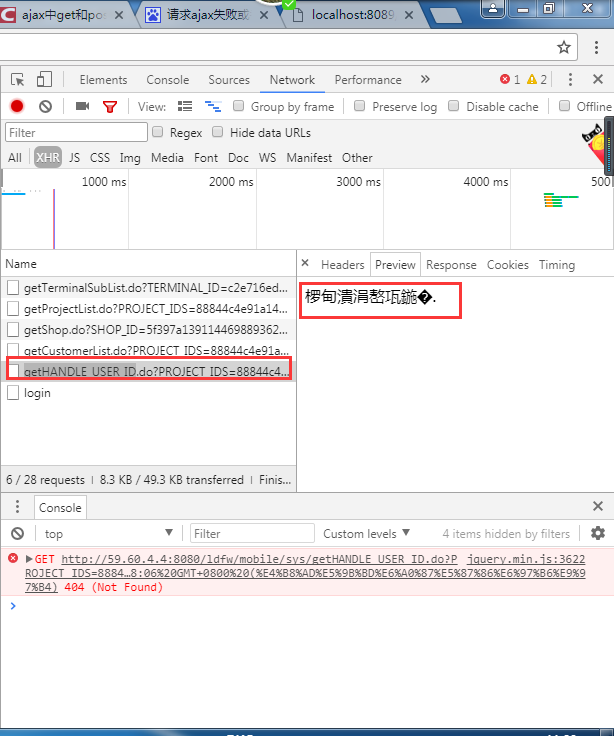
我的代码本地没问题,但是一旦上传带服务器上就会报xhr错误,各位大神知道这是为什么吗?
function getHANDLE_USER_ID(project_id) {
if (IsEmpty(project_id))
return;
$.ajax({
url: base + "/mobile/sys/getHANDLE_USER_ID.do?PROJECT_IDS="
+ project_id + "&t=" + new Date(),
dataType: "json",
success: function (data) {
var $select = $("#SELECT_USER_ID");
$select.empty();
var options=$("#HANDLE_USER_NAME option:selected");
var gong=options.val();
$.each(data, function (i, list) {
if(Get(list.USER_ID)==gong){
$select.append("<option aria-checked='true' selected='selected' value='" + Get(list.USER_ID) + "' >"
+ Get(list.NAME) + "</option>");
}
else {
$select.append("<option value='" + Get(list.USER_ID) + "'>"
+ Get(list.NAME) + "</option>");
}
});
}
});
}
这是jsp代码