这里,我想实现的是:让表1中的查询结果与表2中的查询结果,进行一个运算(根据goosId,表1对应表2中的goosId,表1的number列去乘以表2中的sum(quantity)列,最后显示出运算后的列,即goosId列,partsId列,number*sum(quantity)列),各位前辈高手解决下,谢谢了。如下图
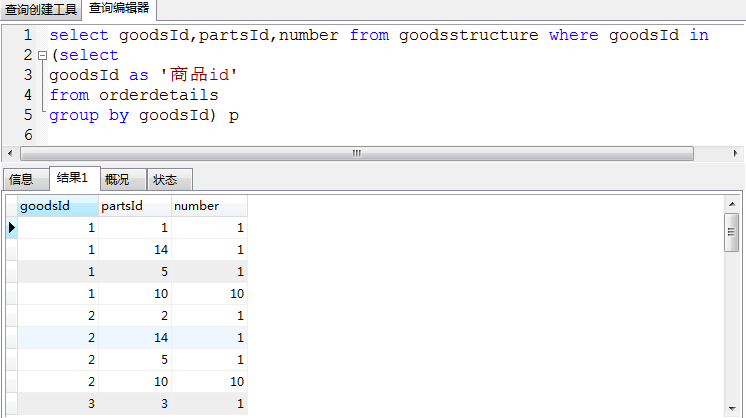
表1:
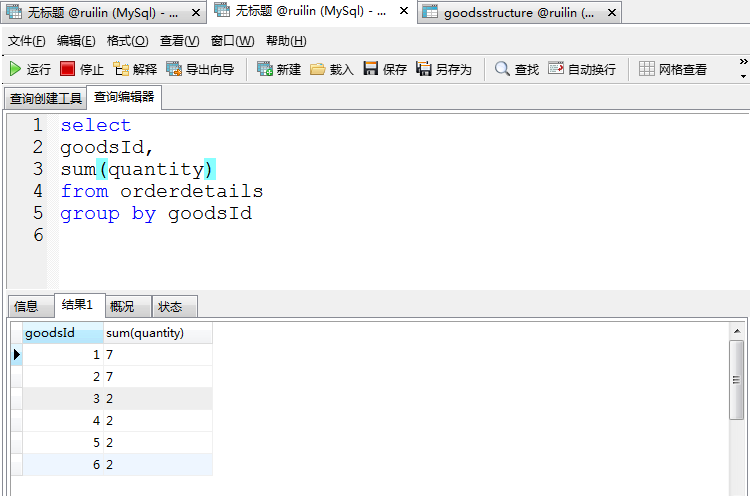
表2:
这里,我想实现的是:让表1中的查询结果与表2中的查询结果,进行一个运算(根据goosId,表1对应表2中的goosId,表1的number列去乘以表2中的sum(quantity)列,最后显示出运算后的列,即goosId列,partsId列,number*sum(quantity)列),各位前辈高手解决下,谢谢了。如下图
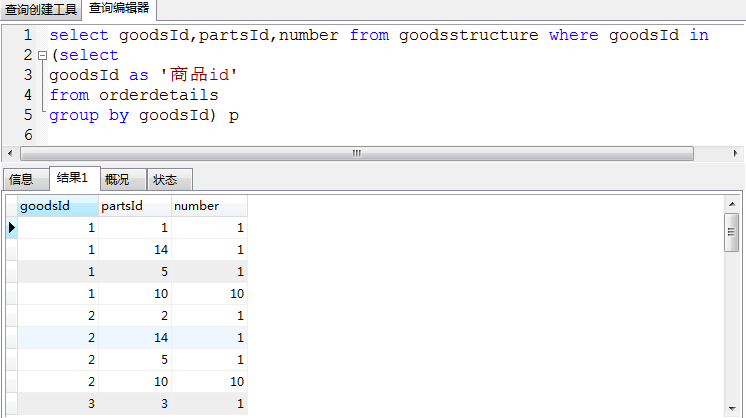
表1:
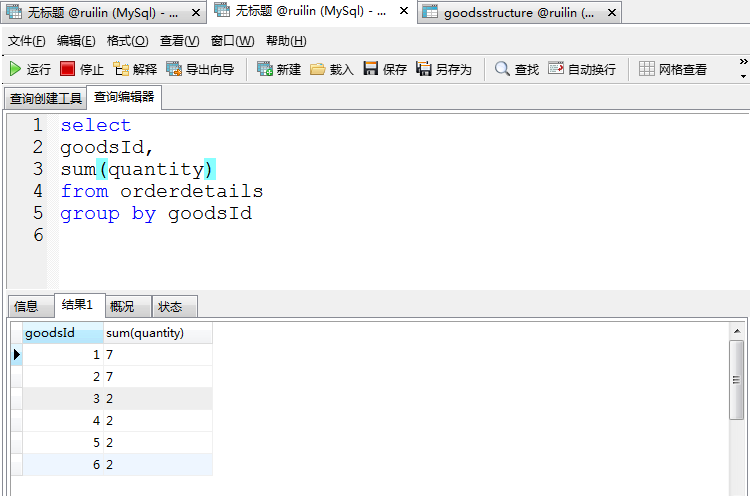
表2:
放list里两次查出来根据id比对相乘,减少数据库运算