<!-- 关于样式层叠优先级的问题参考笔记,一般都是id选择器,
并且一般是后面的覆盖前面的样式
-->
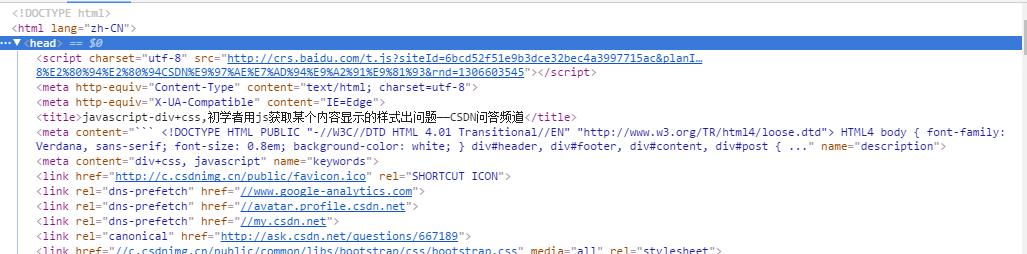
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana, sans-serif;
font-size: 0.8em;
background-color: white;
}
div#header, div#footer, div#content, div#post {
border: 1px solid grey;
margin: 5px;
margin-bottom: 15px;
padding: 8px;
background-color: white;
}
div#header, div#footer {color:white;
background-color:#444;
margin-bottom:5px;}
div#content {background-color: #ddd;}
div#menu ul {margin: 0; padding: 0;}
div#menu ul li {display: inline; margin: 5px;}
</style>
</head>
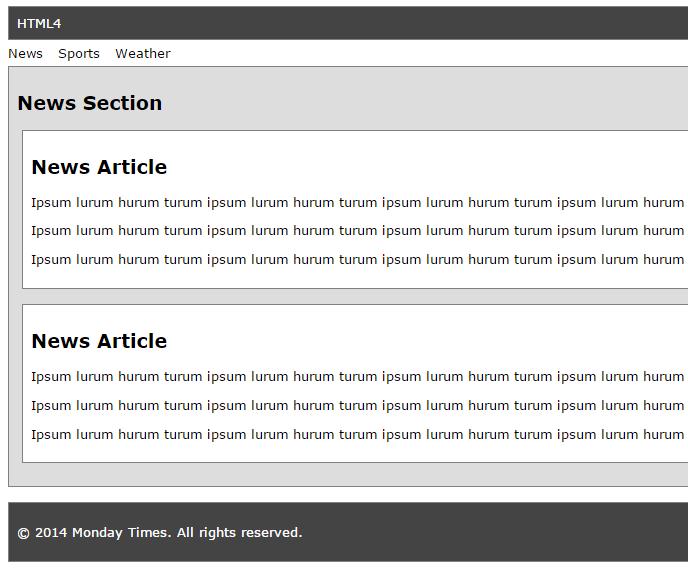
<body>
<div id="header">
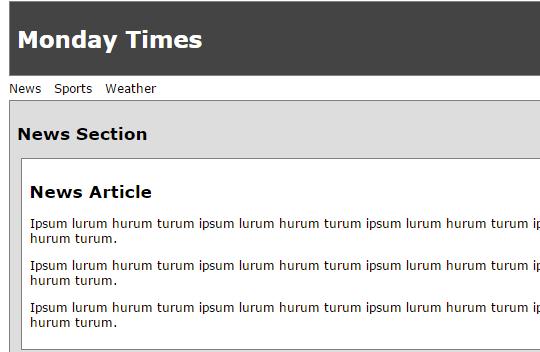
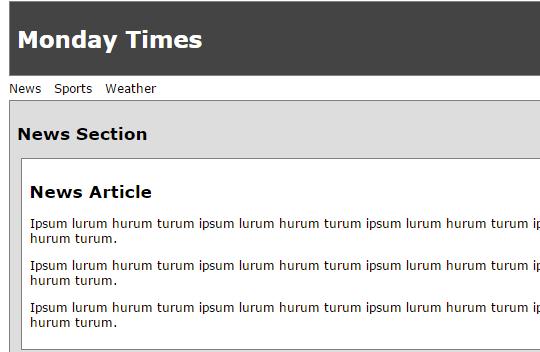
<h1>Monday Times</h1>
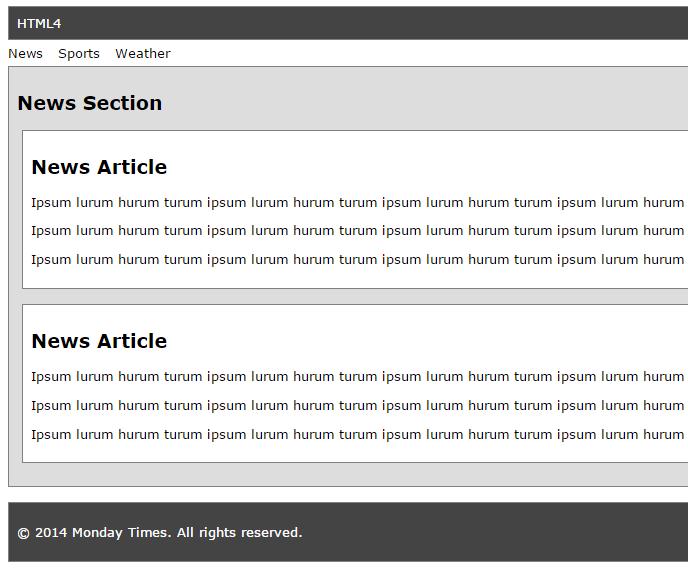
<script>document.getElementById("header").innerHTML="HTML4"</script>
<!--
↑此处希望用JS处理header的内容,希望看到的结果是:
HTML4和之前的Monday Times是一样的样式,
但是显示出来并没有采用head规定的样式,
请问怎么做才可以显示相同的样式
-->
</div>
<div id="menu">
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div id="content">
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum.</p>
</div>
</div>
<div id="footer">
<p>© 2014 Monday Times. All rights reserved.</p>
</div>
</body>
</html>