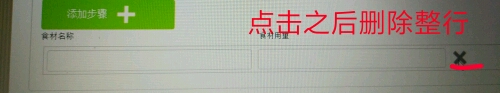
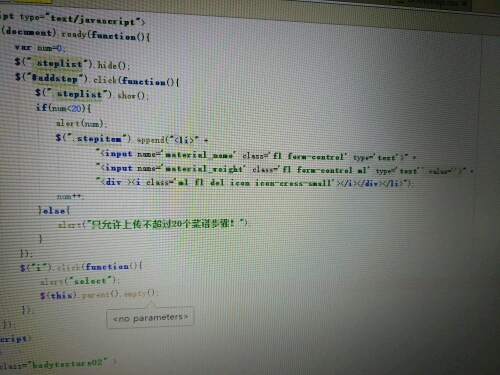
想要实现点击某个元素之后删除它所在的li标签的所有元素。请各位帮帮忙,叫我解决一下我的问题。谢谢大家
9条回答 默认 最新
悬赏问题
- ¥15 关于下拉菜单选项关联的问题
- ¥15 如何修改pca中的feature函数
- ¥20 java-OJ-健康体检
- ¥15 rs485的上拉下拉,不会对a-b<-200mv有影响吗,就是接受时,对判断逻辑0有影响吗
- ¥15 使用phpstudy在云服务器上搭建个人网站
- ¥15 应该如何判断含间隙的曲柄摇杆机构,轴与轴承是否发生了碰撞?
- ¥15 vue3+express部署到nginx
- ¥20 搭建pt1000三线制高精度测温电路
- ¥15 使用Jdk8自带的算法,和Jdk11自带的加密结果会一样吗,不一样的话有什么解决方案,Jdk不能升级的情况
- ¥15 画两个图 python或R