ajaxPOST请求代码:
function loginBtn(){
debugger;
$.ajax({
type: "POST",
url: "/doLogin",
//把form表单做了一个序列化
data: $("#loginForm").serialize(),
success: function(msg){
debugger;
if("success"== msg.result){
// window.location.href="/mainPage";
// location="/mainPage";
location.href="/mainPage";
}else{
alert("错误!!");
}
},
error: function(msg){
debugger;
alert(msg);
}
});
}
Controller代码
@Controller
public class LoginController {
@RequestMapping(value = "/login", method = RequestMethod.GET)
public String login() {
return "login";
}
@RequestMapping(value = "/doLogin", method = RequestMethod.POST)
public @ResponseBody Map<String, String> doLogin(Login login) {
System.out.println(login.getUsername() + "" + login.getPassword());
Map<String, String> map = new HashMap<String, String>();
map.put("result", "success");
return map;
}

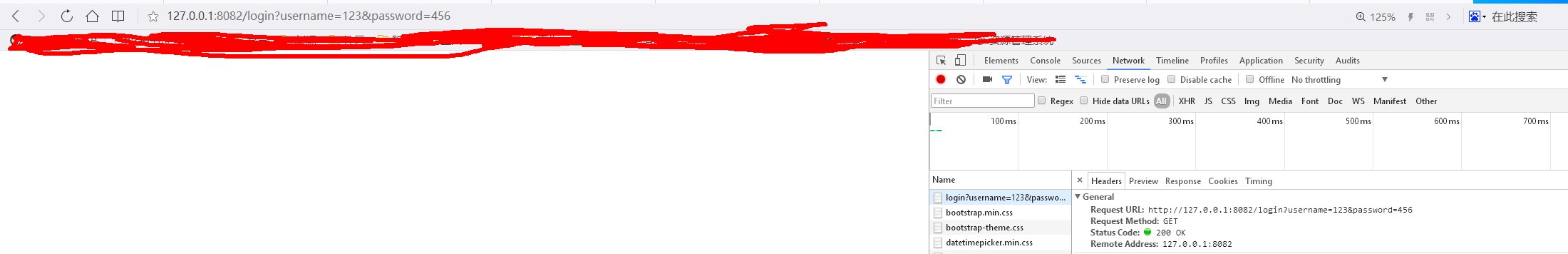
请问这个怎么处理?,还有就是我在浏览器点击后退时,怎么刷新页面(不带参数)
