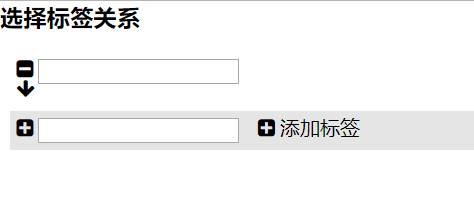
##图一
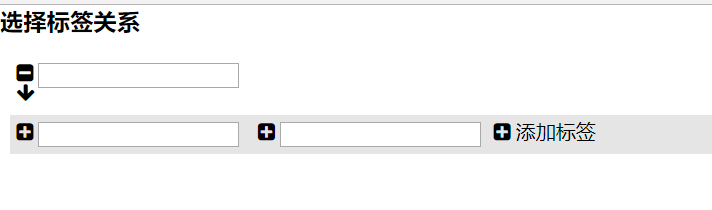
##图二
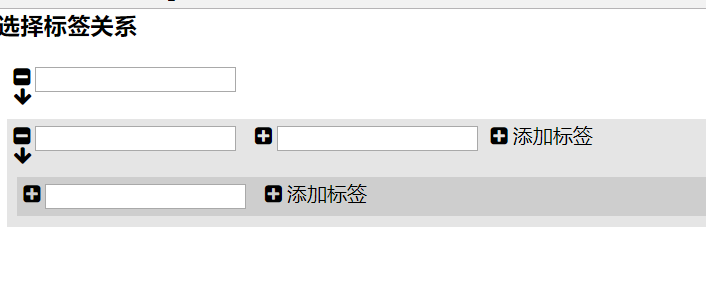
##图三
##问题
1.我点击图一的时候,展开,达到图二的状态,点击添加标签,多一个兄弟节点,这个新增的兄弟节点,要如何展开下一层
2.当我点击收到的时候,要如何达到把已经各层已经展开的兄弟节点。都清除,使得每一层都只一个输入框和添加标签这两个元素
代码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<meta name='viewport' content='width=device-width,initial-scale=1.0'/>
<title></title>
<!-- <link href='./font-awesome-4.7.0/css/font-awesome.css' rel='stylesheet' media='screen'/> -->
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
/*.safa-tree i{font-style:normal; color:#fff; background:#666; width:1em; display:inline-block; text-align:center; position:relative; }
.safa-tree i:before{content:'+'; }*/
*{box-sizing:border-box; margin:0; padding:0; }
.safa-tree{line-height:1em; font-size:16px; }
.safa-tree span{display:block; padding:5px; }
.safa-tree ul{margin:1em 0.5em; }
.safa-tree i.fa{position:relative; margin-right:0.25em; cursor:pointer; }
.safa-tree i.fa:hover{color:#666; }
.safa-tree i.fa-square-o{display:none; }
.safa-tree-node{display:inline-block; vertical-align:top; position:relative; box-sizing:border-box; }
.safa-tree-node>ul{display:none; position:absolute; left:0; right:0; background-color:rgba(0,0,0,0.1); }
.safa-tree-node.on{position:static; cursor:pointer; }
.safa-tree-node.on>ul{display:block; }
.safa-tree-node.on>span>i.fa-plus-square::before{content:"\F146"; }
.safa-tree-node.on>span>i.fa-plus-square::after{content:"\F063"; position:absolute; top:100%; left:0; right:0; }
.safa-tree-node.on>span:empty>i.fa-plus-square{display:none; }
.safa-tree-node>span:empty i.fa-square-o{display:inline-block; }
.safa-tree-node.on.line>ul{display:inline-block; margin:0; position:static; vertical-align:top; background:none; }
.safa-tree-node.on.line>ul>.safa-tree-node:not(.on){display:none; }
.safa-tree-node.on.line>ul>.safa-tree-node>span{color:#f00; }
.safa-tree-node.on.line>span{display:inline-block; }
.safa-tree-node.on.line>span>i.fa-plus-square::after{display:none; }
.safa-tree-end>span>i::after{display:none; }
.safa-tree-end>span>i::before{content:"\F111" !important; }
.safa-tree-add{}
.safa-tree-add>span{cursor:pointer; }
.safa-tree-add>span:hover{color:#666; }
</style>
</head>
<body>
<h3>选择标签关系</h3>
<div class='safa-tree'>
<!--第一级-->
<ul>
<li class='safa-tree-node'>
<span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i><input type='text' name='name'/></span>
<!--第二级-->
<ul>
<li class='safa-tree-node'>
<span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i><input type='text' name='name'/></span>
<!--第三级-->
<ul>
<li class='safa-tree-node'>
<span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i><input type='text' name='name'/></span>
<!--第四级-->
<ul>
<li class='safa-tree-node'>
<span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i><input type='text' name='name'/></span>
<!--第五级-->
<ul>
<li class='safa-tree-node safa-tree-end'>
<span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i><input type='text' name='name'/></span>
</li>
<li class='safa-tree-node safa-tree-add'><span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i>添加标签</span></li>
</ul>
</li>
<li class='safa-tree-node safa-tree-add'><span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i>添加标签</span></li>
</ul>
</li>
<li class='safa-tree-node safa-tree-add'><span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i>添加标签</span></li>
</ul>
</li>
<li class='safa-tree-node safa-tree-add'><span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i>添加标签</span></li>
</ul>
</li>
</ul>
</div>
<script src='https://cdn.bootcss.com/jquery/2.2.2/jquery.min.js'></script>
<script>
$(function (){
var fontSize=parseInt($('.safa-tree').css('font-size'))
$('.safa-tree')
// 点击添加按钮
.on('click','.safa-tree-add',function (e){
var isEnd=false
// 父元素有4层的话 , 当前是第5层
if($(this).parents('.safa-tree-node').length>=4){
isEnd=true
}
$(this)
.before("<li class='safa-tree-node "+(isEnd?'safa-tree-end':'')+"'><span><i class='fa fa-plus-square'></i><i class='fa fa-square-o'></i><input type='text' name='name'/></span></li>")
.prev().find('input').focus()
})
.on('click','input',function (e){
e.stopPropagation()
})
// 点击到展开的按钮上
.on('click','.safa-tree-node.on>span',function (e){
var li=$(this).parent()
li.removeClass('on')
boxClearHeight(li)
})
// 点击到没展开的按钮上
.on('click','.safa-tree-node:not(.on)>span',function (e){
var li=$(this).parent()
var ul=$(this).next()
// 有点开的按钮的话先折叠展开的按钮
var open=li.siblings('.on')
if(open.length){
open.removeClass('on')
boxClearHeight(open)
}
if(ul.length){
li.addClass('on')
boxAddHeight(li,ul.prop('offsetHeight'))
}
})
function boxAddHeight(the,ulHeight){
the.css('height',the.prop('offsetHeight')+ulHeight+fontSize*1.5)
the.parents('.safa-tree-node').each(function (){
$(this).css('height',this.offsetHeight+ulHeight+fontSize*1.5)
})
}
function boxClearHeight(the){
var oldHeight=the.prop('offsetHeight')
the.css('height','')
the.parents('.safa-tree-node').each(function (){
$(this).css('height','-='+(oldHeight-the.prop('offsetHeight')))
})
}
})
</script>
</body>
</html>
