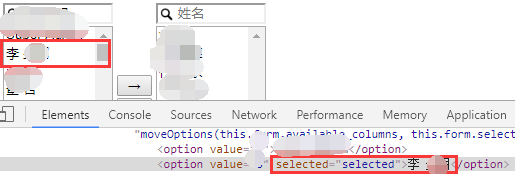
 就是这样,我在搜索框里输入了某个人的名字,然后触发下面这个js,第一次selected属性是加上了且选中,第二次搜索这个人虽然加上了但没有选中
就是这样,我在搜索框里输入了某个人的名字,然后触发下面这个js,第一次selected属性是加上了且选中,第二次搜索这个人虽然加上了但没有选中
function selectname(){
select_name = name1.value;
select_name2="";
$("#available_columns option:contains("+select_name2+")").attr("selected", false);
if(select_name != ""){
$("#available_columns option:contains("+select_name+")").attr("selected", true);
select_name2=select_name;
}
}
各位大神,请问有什么问题呢?











