
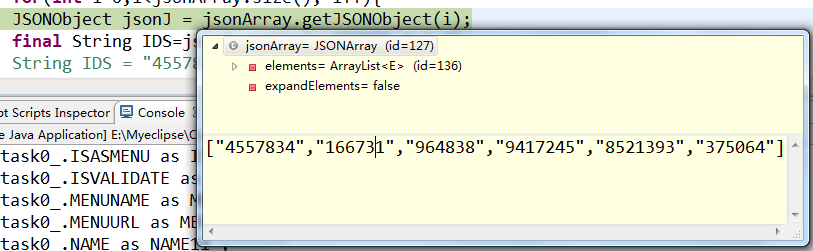
这步会报错 大神给看看
2条回答 默认 最新
 glustful 2017-11-09 01:20关注
glustful 2017-11-09 01:20关注你的jsonarray里面的元素直接是string吗,你取的时候直接jsonArray.getString(i)不就取出来了吗,你取个jsonobject肯定出错
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 MPI读取tif文件无法正常给各进程分配路径
- ¥15 如何用MATLAB实现以下三个公式(有相互嵌套)
- ¥30 关于#算法#的问题:运用EViews第九版本进行一系列计量经济学的时间数列数据回归分析预测问题 求各位帮我解答一下
- ¥15 setInterval 页面闪烁,怎么解决
- ¥15 如何让企业微信机器人实现消息汇总整合
- ¥50 关于#ui#的问题:做yolov8的ui界面出现的问题
- ¥15 如何用Python爬取各高校教师公开的教育和工作经历
- ¥15 TLE9879QXA40 电机驱动
- ¥20 对于工程问题的非线性数学模型进行线性化
- ¥15 Mirare PLUS 进行密钥认证?(详解)
