


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>欢迎登录后台管理系统</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" src="js/jquery.js"></script>
<script src="js/cloud.js" type="text/javascript"></script>
<script language="javascript">
$(function(){
$('.loginbox').css({'position':'absolute','left':($(window).width()-692)/2});
$(window).resize(function(){
$('.loginbox').css({'position':'absolute','left':($(window).width()-692)/2});
})
});
</script>
<script>
//读取验证码
function readcode(){
//获取img中的属性
var imgEle = $("#imgEle");
//改变img的属性值
var now = new Date().getTime();
//不同的时间点获取的是不同的图片
imgEle.attr("src","rc.action?hello="+now);
}
//验证文本框中的内容
function checkcode(){
//获取文本框中的内容
var code = $("#code").val();
//进行向后台的一个传递
var data = {operation:'checkcode',code:code};
$.get("user.action",data,function(result){
if(result=="yes"){
$("#loginFrim").submit();
}else if(result=="no"){
$("#tipinfo").fadeIn(200);
$("#loginFrim").reset();
}
});
}
//试验弹出框
function checkName(){
var uname = $("#uname").val();
if(uname == "123"){
$("#tipinfo").fadeIn(200);
}
}
//弹出框设置的属性
$(document).ready(function(){
$(".click").click(function(){
$(".tip").fadeIn(200);
});
$(".tiptop a").click(function(){
$(".tip").fadeOut(200);
});
$(".sure").click(function(){
$(".tip").fadeOut(100);
});
$(".cancel").click(function(){
$(".tip").fadeOut(100);
});
});
</script>
</head>
<body style="background-color:#df7611; background-image:url(images/light.png); background-repeat:no-repeat; background-position:center top; overflow:hidden;">
<div id="mainBody">
<div id="cloud1" class="cloud"></div>
<div id="cloud2" class="cloud"></div>
</div>
<div class="logintop">
<span>欢迎登录后台管理界面平台</span>
<ul>
<li><a href="#">回首页</a></li>
<li><a href="#">帮助</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<div class="loginbody">
<span class="systemlogo"></span>
<div class="loginbox loginbox1">
<form action="user.action" method="post" id="loginFrim">
<input type="hidden" name="operation" value="login"/>
<ul>
<li><input name="username" type="text" id="uname" onblur="checkName();" class="loginuser" placeholder="请输入用户名" autocomplete="off"/></li>
<li><input name="userpwd" type="password" class="loginpwd" placeholder="请输入密码"/></li>
<li class="yzm">
<span><input id="code" onblur="checkcode();" type="text" value="验证码" onclick="JavaScript:this.value=''"/></span><cite><img id="imgEle" width="112px" height="45px" src="rc.action" onclick="readcode();"></cite>
</li>
<li><input type="button" onclick="checkcode();" class="loginbtn" value="登录"/><label><input name="" type="checkbox" value="" checked="checked" />记住密码</label><label><a href="#">忘记密码?</a></label></li>
</ul>
</form>
</div>
</div>
<!-- 弹出框的信息 -->
<div class="tip" id="tipinfo">
<div class="tiptop"><span>提示信息</span><a></a></div>
<div class="tipinfo">
<span><img src="images/ticon.png" /></span>
<div class="tipright">
<p>请重新输入验证码</p>
<cite>如果是请点击确定按钮 ,否则请点取消。</cite>
</div>
</div>
<div class="tipbtn">
<input name="" type="button" class="sure" value="确定" />
<input name="" type="button" class="cancel" value="取消" />
</div>
</div>
<div class="loginbm">版权所有 2014 <a href="http://www.uimaker.com">uimaker.com</a> 仅供学习交流,勿用于任何商业用途</div>
</body>
</html>
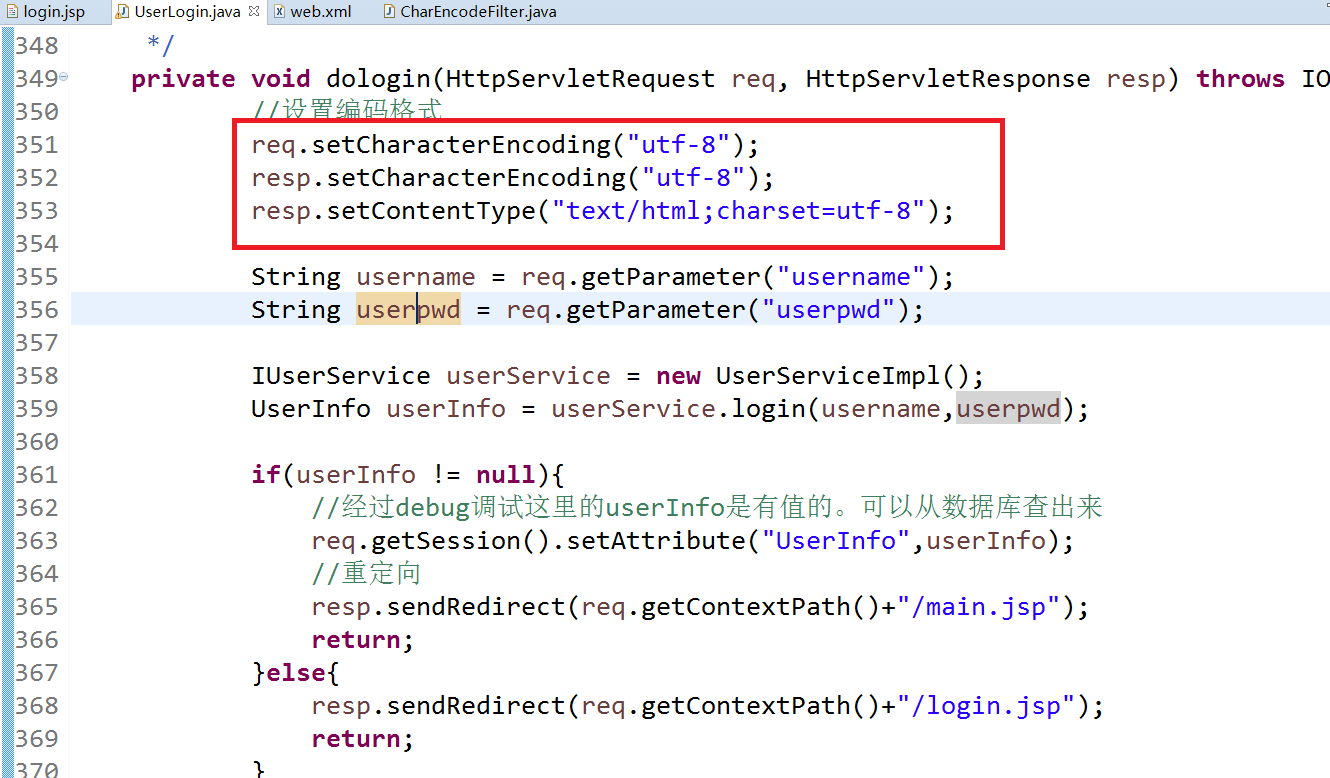
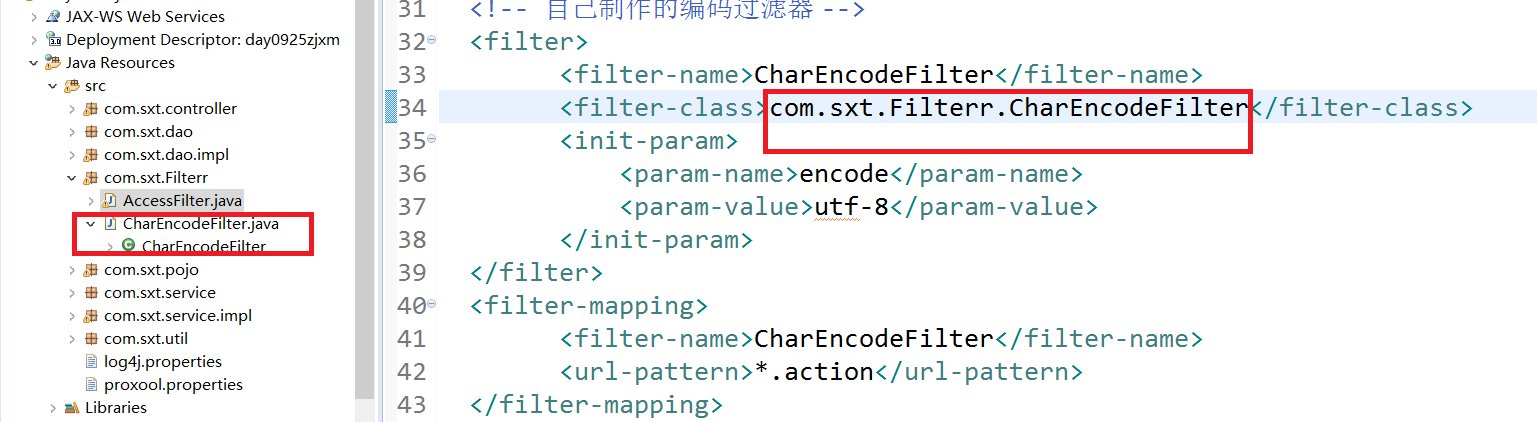
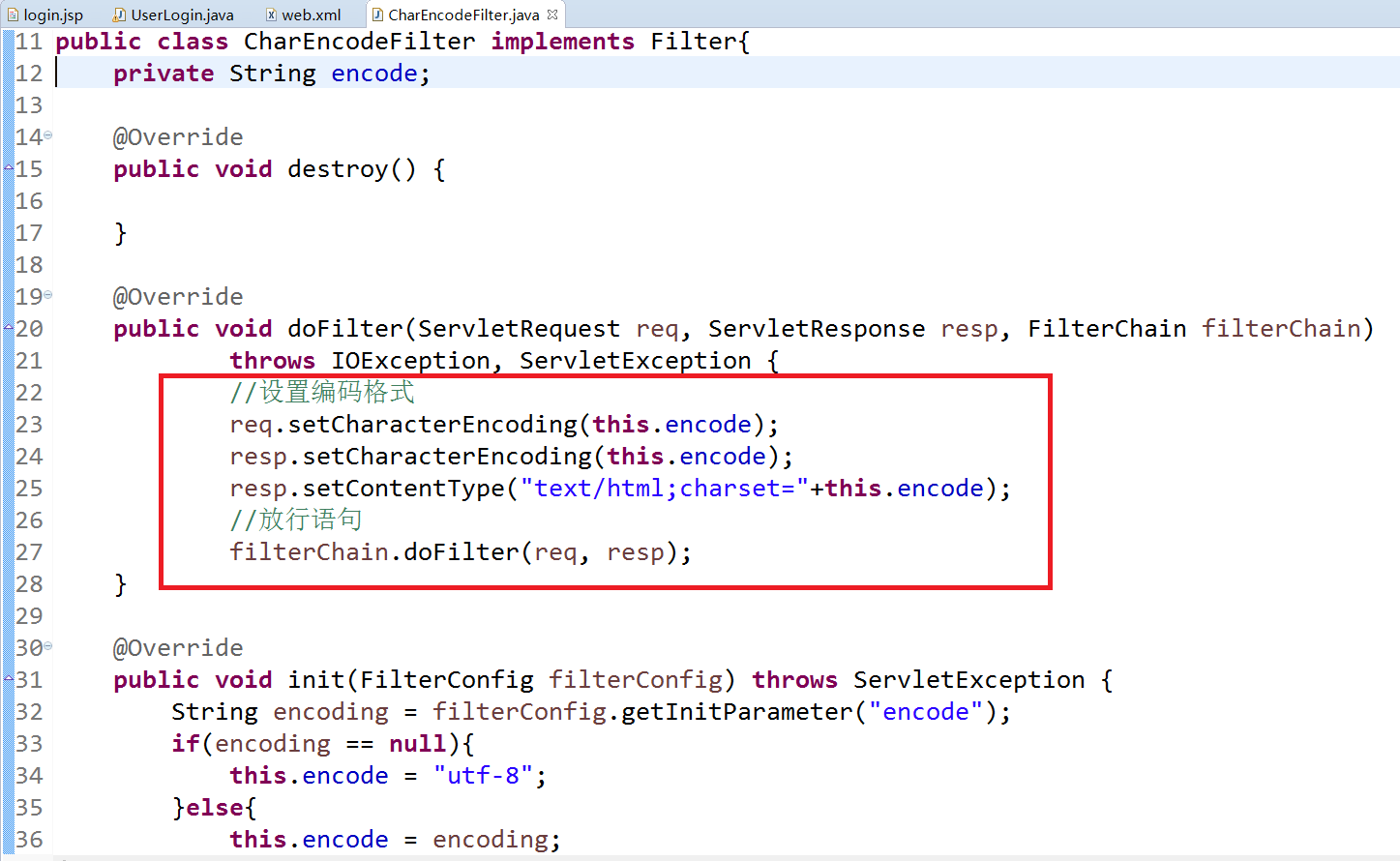
建立了三条防线,前端接收参数的时候设置utf-8,还有自己的拦截器拦截中文乱码的问题,但是各种效果各种试,没有什么用,登陆的时候英文名字能上去,一换成中文就上不去了,就显示乱码了。。。添加用户也是这问题,名字就成乱码了。。。求大神帮忙。。。
