<!DOCTYPE html>
<html>
<head>
<style>
body{background-color:white}
.box{
background-color:gray;
width:100px;
height:100px;
color:black;
}
#static{
position:static;
}
#relative{
position:relative;
background-color:yellow;
top:20px;
left:10px;
z-index:1;
}
#absolute{
position:absolute;
background-color:blue;
top:40px;
left:40px;
}
#fixed{
position:fixed;
background-color:red;
top:0;
left:120px;
z-index:-1;
}
</style>
</head>
<body>
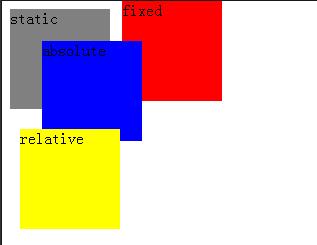
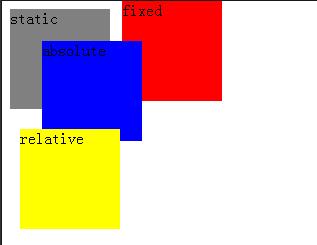
<div class="box" id="static">static</div>
<!-- 相对于文档中的原始位置移动,这个懂 -->
<div class="box" id="relative">relative</div>
<!-- 效果看来是相对于原始框body定位,不知道为什么不相对于relative移动,relative不是最近的父元素,还有原始body框也没有规定position的值啊 搞不懂这几个属性值的计算方法 -->
<div class="box" id="absolute">absolute</div>
<div class="box" id="fixed">fixed</div>
</body>
</html>